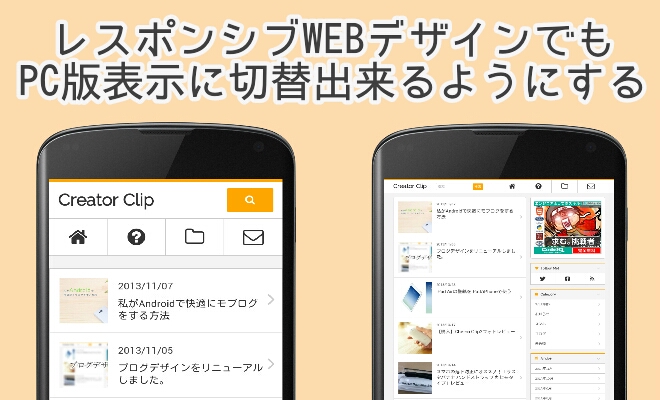
レスポンシブWEBデザインでもPC版表示に切替出来るようにする
当ブログはレスポンシブWEBデザインにしているのですが、PC版レイアウトに変更できないデメリットがあります。これをどうにか修正出来ないか考えました。
※本ページは広告・アフィリエイトプログラムにより収益を得ています。
- 目次で流し読みする ・*・:≡( ε:)
viewportをモバイル時のみ出力する
<?php if (wp_is_mobile()) :?>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<?php endif; ?>
ユーザーエージェントがスマートフォンやタブレットの時のみviewportが表示されるようにすることで、表示の切り替えは解決できました。
「wp_is_mobile()」はWordPress3.4から実装されたパソコンとスマートフォンを振り分ける条件分岐タグです。
wp_is_mobile関数 ? WordPress3.4から実装されたパソコン用サイトとスマートフォン用サイトを分ける条件分岐タグ | 株式会社コミュニティコム
Androidの標準ブラウザでは、「メニュ」ー→「PC版サイトを閲覧」をタップすることでPC表示に切り替えることができます。
ページの自動調整でデザイン崩れを起こした
これで無事にPC版レイアウトに切り替えることが出来ました!…と思いきや、テキストがおかしな位置で折り返されています…。
もう少し拡大してみます。
これだと読みづらくて仕方がないのでググって解決方法を見つけました。
ごちゃまぜの音: [Android][css] 「ページの自動調整」でデザインが崩れる
[実機未検証]Androidでp要素の幅が狭まる時の対応策 | webutubutu
どうやらAndroidのブラウザで以下の条件を満たすとレイアウトが崩れてしまうそうです。
- 「ページの自動調整」をONにしている
- 幅が指定されていない
- 要素にテキストのみが入っている
試しに標準ブラウザの設定から 、「高度な設定」
→「ページの自動調整」のチェックを外すと問題なく表示されました。
解決策
これを解決するには、要素に背景色・または背景画像を指定します。
article h1 a {
background:url(スペーサー画像URL);
}
.single article p,
.single article table,
.single article ul,
.single article ol,
.single article dl,
.single article figcaption {
background:#fff;
}
記事本文で背景色に「transparent」を指定しましたが解決せず、親要素と同じ背景色を指定すると解決しました。
トップの見出しは:hoverした時に背景が変わったりして複雑なので、1px×1pxの透過png画像を用意して敷き詰めております。
このままではスマホレイアウトの時でも背景色や透過pngを読み込んでしまい、表示が遅くなってしまいます。
そこで最初にも出ていた「wp_is_mobile()」関数を使い、ユーザーエージェントがPCからアクセスした時に読み込むようにしました。
<?php if (wp_is_mobile()) :?>
article h1 a {
background:url(スペーサー画像URL);
}
.single article p,
.single article table,
.single article ul,
.single article ol,
.single article dl,
.single article figcaption {
background:#fff;
}
<?php endif; ?>
その他の解決方法
これ以外にも背景画像のURLに適当な値を入れても解決しますが、実際には存在しないURLを読みに行くのは間違ってるのでこのような対応をしました。
今のところ解決策はこれぐらいしか無く、文字の自動調整をオフにするハックを使い対応することになるようです。
すっきりと解決することはできませんでしたが、表示自体は問題なくなったのでよしとします。