【CSS】iOS7のすりガラス効果を背景に付ける※06/06追記
今日見たブログ記事で素敵なCSSテクニックがあったのでご紹介します。iOS7で採用されて今後のMacでも使用されると言われている「すりガラス風」のデザインをCSS3を使って再現されています。
[CSS]OS X Yosemiteのように背景が透ける美しいパネルを実装するスタイルシート | コリス
※本ページは広告・アフィリエイトプログラムにより収益を得ています。
- 目次で流し読みする ・*・:≡( ε:)
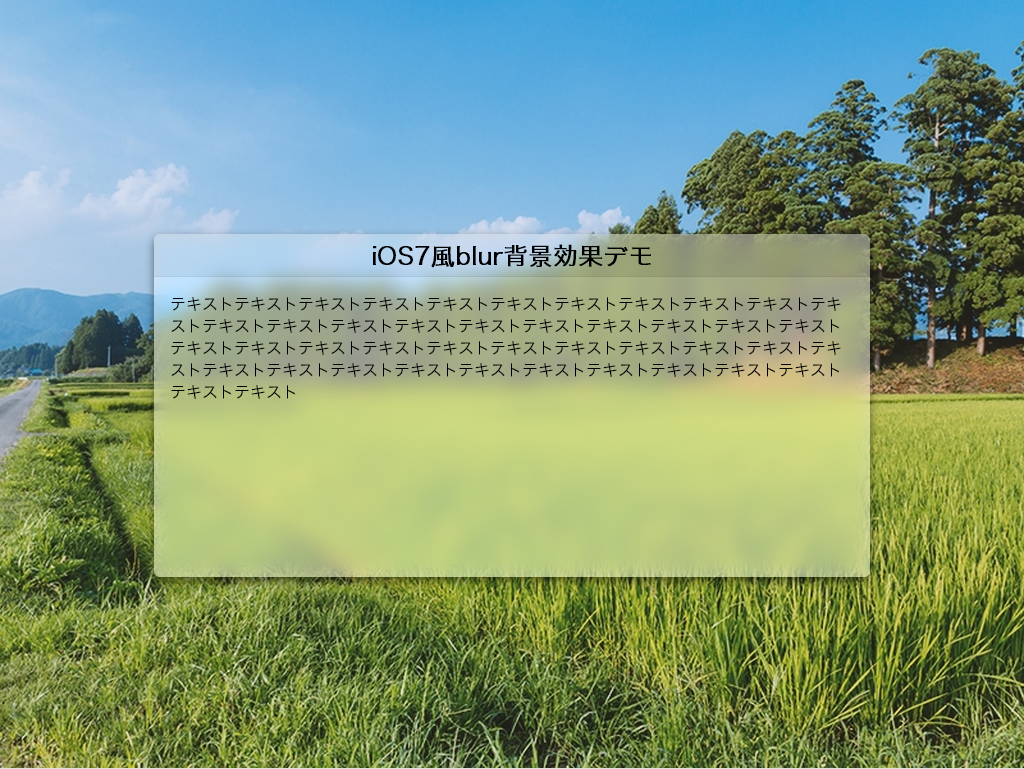
デモ
デモを用意しました。
- ※svgを追記、不具合があるためスマホ向けソースを削除しました。
かもそば(@rndomhack)さんありがとうございます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>iOS7風blur効果背景デモ</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/reset.css" >
<link rel="stylesheet" href="css/style.css" >
</head>
<body>
<div class="blur">
<div class="title">
<h2>iOS7風blur背景効果デモ</h2>
<!-- / .title --></div>
<div class="content">
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
<!-- / .content --></div>
<!-- / .blur --></div>
</body>
</html>
@charset "UTF-8";
/* =====================
背景画像の表示
======================= */
html, body {
height:100%;
}
body {
background:url(../img/bg.jpg) no-repeat center fixed;
background-size:cover;
}
/* =====================
ブラー効果背景
======================= */
*, *:after, *:before {
box-sizing: border-box;
}
* {
position: relative;
}
.blur {
position: absolute;
top:50%;
left:15%;
width: 70%;
margin:-150px 0 0 0;
background: inherit;
background-position:center center;
border-radius: 6px;
box-shadow: 0 4px 12px rgba(0,0,0,.5);
overflow: hidden;
}
/* ブラー効果 */
.blur:before {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: inherit;
-webkit-filter: blur(10px) saturate(2);
-moz-filter: blur(10px) saturate(2);
filter: blur(10px) saturate(2);
filter: url(../img/filters.xml#blur_saturate);
}
/* タイトル */
.title {
font-size:150%;
padding: 10px 8px 8px;
background: rgba(225,225,225,0.5);
border-bottom: 1px solid rgba(0,0,0,0.05);
text-align: center;
}
/* コンテンツ */
.content {
min-height:300px;
padding: 1em;
line-height:1.4;
background: rgba(255,255,255,0.5);
}
ポイントは.blurの背景を「background: inherit;」と指定することで背景画像を継承させて、その部分を擬似要素でブラーを掛けるところです。
ブラウザでの表示
SafariやGoogle ChromeしかCSS3のfilterが対応しておらず、それ以外のブラウザで見ると半透明の白い背景となってしまいます。
Google Chrome
Firefox
IE10
Androidスマホ Chrome
Android4.1と4.2のスマートフォンで確認したところ、背景がずれてしまいました。解決策が無いか模索してみます。
最後に
以前にも同じようなことにチャレンジしたことがありましたが、blur効果は指定した要素の中身に全部ぼかしを掛けてしまうので思うように行きませんでした。
対応しているブラウザが少ないのでまだまだ実用的とは言えませんが、CSS3の新たな可能性を感じました。今後対応するブラウザが増えてきたら活用していきたいと思います。