IE8で画像にmax-widthを指定すると表示されなくなる
- ライター:鹿
IE8でブログのレイアウトが崩れたので修正しました。まだ直ってないところもあるけど…
WordPressのカスタマイズ楽しいですね!やりたいことを手探りで試してみる感覚は、理科の実験を思い出しますね(^o^)
今のデザインはwebデザインレシピ様のWordpressテーマをカスタマイズしてレスポンシブデザインにしました。
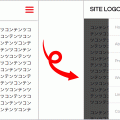
このブログのトップページの記事一覧でサムネイル画像が左にあり、テキストが回り込むレイアウトにしたくて以下のコードを組みました。
<div class="entry_wrap">
<div class="thumbnail">
<img src="dummy.jpg" width="110" height="110" />
</div><!-- thumbnail -->
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div><!-- entry_wrap -->
/* 画像の最大幅を100%に */
img {
max-width:100%;
height:auto;
}
.entry_wrap {
padding-bottom:30px;
}
/* サムネイル */
.entry_wrap .thumbnail {
float:left;
margin:7px 10px 0 0;
}
こうすると、Google ChromeやFirefoxとかは問題なく表示されますが、IE8で見ると…
画像が表示されない!
そして驚いたことにIE7だと問題なくサムネイル画像が表示されます。
え?なぜ?
調べてみると、同じような現象が発生している方が海外にいました。
Using max-width on images can make them disappear in IE8 | 456 Berea Street
解決方法は3つありました。
floatしている要素にwidthを指定する
floatしている要素にwidthを指定するとあっさり解決します。
/* サムネイル */
.entry_wrap .thumbnail {
float:left;
width:110px;
height:110px;
margin:7px 10px 0 0;
background:#fff;
}
CSSで画像の幅をautoにする
この方法が一番楽かもしれないです。
.entry_wrap .thumbnail img {
width:auto;
}
または、imgにIE8用のハックを入れると解決します。
img {
max-width:100%;
width:/***/auto; /* IE8用 */
height:auto;
}
htmlで画像の幅を指定しない
htmlで指定しているwidthを指定を消すと表示されます。
<div class="entry_wrap">
<div class="thumbnail">
<img src="dummy.jpg" />
</div><!-- thumbnail -->
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div><!-- entry_wrap -->
そういえばIE8にもmax-widthって対応してましたね…盲点でした…。