CSS3とjQueryを使ったスマホサイト作成テクニック
- ライター:鹿
もう2013年もあと数時間で終わってしまいます。みなさまいかがお過ごしでしょうか。私は長いお休みの間にスマートフォンサイトのコーディングをしていました。
今回は「CSS3とjQueryを使ったスマホサイト作成テクニック」をご紹介したいと思います。
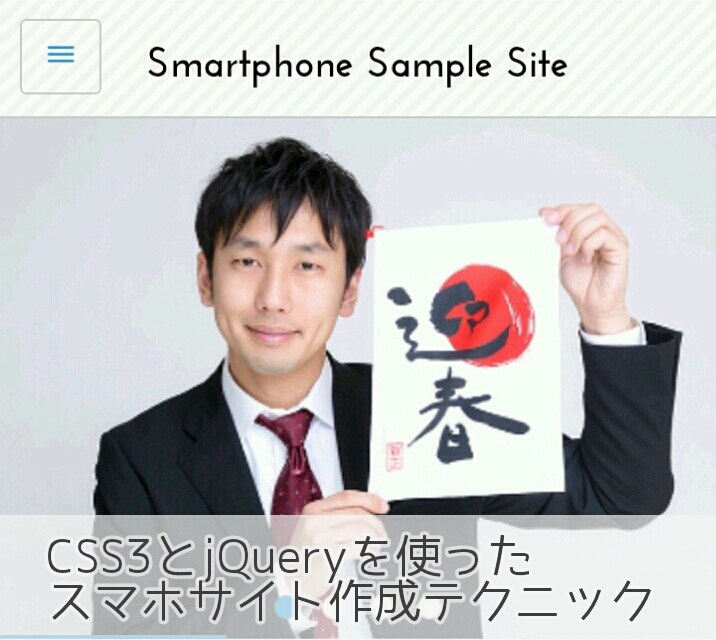
デモ
今回作成したサンプルサイトはいかになります。
CSS3でストライプ
ヘッダー部分にはストライプ模様を付けました。これは背景画像を用意せず、CSS3のグラデーションで作成しております。
ヘッダーの背景の箇所のソースを載せます。
<header>
<p class="slideBtn"><a href="#">≡</a></p>
<h1>Smartphone Sample Site</h1>
</header>
/* =====================
ヘッダー
======================= */
header {
-webkit-background-size: 10px 10px;
-moz-background-size: 10px 10px;
background-size: 10px 10px;
background-color: #ffffff;
background-image: -webkit-gradient(linear, 0 0, 100% 100%,
color-stop(.25, #f5f5f5), color-stop(.25, transparent),
color-stop(.5, transparent), color-stop(.5, #f5f5f5),
color-stop(.75, #f5f5f5), color-stop(.75, transparent),
to(transparent));
background-image: -webkit-linear-gradient(-45deg, #f5f5f5 25%, transparent 25%,
transparent 50%, #f5f5f5 50%, #f5f5f5 75%,
transparent 75%, transparent);
background-image: -moz-linear-gradient(-45deg, #f5f5f5 25%, transparent 25%,
transparent 50%, #f5f5f5 50%, #f5f5f5 75%,
transparent 75%, transparent);
background-image: -ms-linear-gradient(-45deg, #f5f5f5 25%, transparent 25%,
transparent 50%, #f5f5f5 50%, #f5f5f5 75%,
transparent 75%, transparent);
background-image: -o-linear-gradient(-45deg, #f5f5f5 25%, transparent 25%,
transparent 50%, #f5f5f5 50%, #f5f5f5 75%,
transparent 75%, transparent);
background-image: linear-gradient(-45deg, #f5f5f5 25%, transparent 25%,
transparent 50%, #f5f5f5 50%, #f5f5f5 75%,
transparent 75%, transparent);
}
1~3行目の「background-size」でストライプの大きさをしていしております。
-webkit-background-size: 10px 10px;
-moz-background-size: 10px 10px;
background-size: 10px 10px;
4行目の「background-color」はCSS3のグラデーションが非対応の機種向けに指定しております。今回はスマホサイトなので必要ないかもしれませんが…。
background-color: #ffffff;
残りの行でストライプの色を指定しています。ベンダープレフィックスをたくさんつけていますが、スマホサイトなので-webkit-だけでも問題ないです。
background-image: -webkit-gradient(linear, 0 0, 100% 100%,
color-stop(.25, #f5f5f5), color-stop(.25, transparent),
color-stop(.5, transparent), color-stop(.5, #f5f5f5),
color-stop(.75, #f5f5f5), color-stop(.75, transparent),
to(transparent));
background-image: -webkit-linear-gradient(-45deg, #f5f5f5 25%, transparent 25%,
transparent 50%, #f5f5f5 50%, #f5f5f5 75%,
transparent 75%, transparent);
background-image: -moz-linear-gradient(-45deg, #f5f5f5 25%, transparent 25%,
transparent 50%, #f5f5f5 50%, #f5f5f5 75%,
transparent 75%, transparent);
background-image: -ms-linear-gradient(-45deg, #f5f5f5 25%, transparent 25%,
transparent 50%, #f5f5f5 50%, #f5f5f5 75%,
transparent 75%, transparent);
background-image: -o-linear-gradient(-45deg, #f5f5f5 25%, transparent 25%,
transparent 50%, #f5f5f5 50%, #f5f5f5 75%,
transparent 75%, transparent);
background-image: linear-gradient(-45deg, #f5f5f5 25%, transparent 25%,
transparent 50%, #f5f5f5 50%, #f5f5f5 75%,
transparent 75%, transparent);
この長さのCSSを指定するのは面倒なので、私は以下のジェネレーターで作成しました。
このジェネレーターはストライプだけではなく、グラデーションも一発で指定することが出来るのでおすすめです。
jQueryで作るタブメニュー
スマホサイトでよく使われるタブメニューですが、毎回作り方を調べているので今回は自力で作成してみました。
<div class="tabWrap">
<ul class="tab clearfix">
<li><a href="#tab1">Tab</a></li>
<li><a href="#tab2">Tab</a></li>
</ul>
<div id="tab1" class="tabBox">
タブ1の内容タブ1の内容タブ1の内容タブ1の内容タブ1の内容タブ1の内容タブ1の内容タブ1の内容タブ1の内容タブ1の内容
</div><!-- / #tabBox1 -->
<div id="tab2" class="tabBox">
タブ2の内容タブ2の内容タブ2の内容タブ2の内容タブ2の内容タブ2の内容タブ2の内容タブ2の内容タブ2の内容タブ2の内容
</div><!-- / #tabBox2 -->
</div><!-- / .tabWrap -->
/* =====================
タブ
======================= */
.tab li {
float:left;
width:50%;
}
.tab li a {
display:block;
padding:10px;
text-align:center;
background:#f4f4f4;
border-bottom:1px solid #ccc;
}
.tab li a.active {
background:#fff;
border:1px solid #ccc;
border-bottom:none;
}
.tabBox {
width:99.8%;
padding:10px;
border:1px solid #ccc;
border-top:none;
}
$(function(){ // タブ
// タブの一番最初に「.active」を付ける
$(".tab li a:first").addClass("active");
$("#tab2").hide(); // タブ2を非表示
// タブをクリックしたら
$(".tab li a").click(function() {
// タブの「.active」を削除
$(".tab li a").removeClass("active");
// クリックしたタブに「.active」を追加
$(this).addClass("active");
$(".tabBox").hide(); // タブの内容を非表示
// クリックした内容を表示
$($(this).attr("href")).fadeToggle(); return false; // リンクの動作を無効化
});
});
一行ごとにコメントで解説をしています。ポイントは13行目です。クリックした内容を表示する部分はちょっと調べて実装しました。
jQueryで作るアコーディオン
タブメニュー同様によく使われるパーツですね。
<dl class="accordion">
<dt>アコーディオン見出し</dt>
<dd>アコーディオン内容アコーディオン内容アコーディオン内容アコーディオン内容アコーディオン内容アコーディオン内容アコーディオン内容アコーディオン内容アコーディオン内容アコーディオン内容アコーディオン内容</dd>
<dt>アコーディオン見出し</dt>
<dd>アコーディオン内容アコーディオン内容アコーディオン内容アコーディオン内容アコーディオン内容アコーディオン内容アコーディオン内容アコーディオン内容アコーディオン内容アコーディオン内容アコーディオン内容</dd>
<dt>アコーディオン見出し</dt>
<dd>アコーディオン内容アコーディオン内容アコーディオン内容アコーディオン内容アコーディオン内容アコーディオン内容アコーディオン内容アコーディオン内容アコーディオン内容アコーディオン内容アコーディオン内容</dd>
</dl>
/* =====================
アコーディオン
======================= */
.accordion {
z-index:1;
border-top:1px solid #ccc;
}
.accordion dt {
z-index:1;
padding:10px;
background:#f4f4f4;
sborder:1px solid #ccc;
border-top:none;
}
.accordion dd {
display:none;
padding:10px;
z-index:1;
border:1px solid #ccc;
border-top:none;
-webkit-transition:auto;
-moz-transition:auto;
transition:auto;
}
$(function(){ // アコーディオン
// dtがクリックされたら
$(".accordion dt").click(function() {
// 次の要素(dd)をフェードして表示・非表示する
$(this).next().fadeToggle();
});
});
こちらはjQueryで開閉を指定しているシンプルなものです。CSSでデザインしているので改編しやすいと思います。
CSS3とjQueryで作るスライドナビゲーション
Facebookなど数多くのスマホサイトやアプリで使用されている左端からぬるっとスライドしてくるメニューをCSS3とjQueryで作成しました。
こちらは以下のサイトを参考にして作成しております。
ヌルヌルの秘訣はCSS!Googleスマホ版で採用されている使い心地のよいスライドメニューを再現した『jSlideMenu』|ウェビメモ
スライドナビゲーションの部分のHTMLソースを載せます。
ボタン部分
<header>
<p class="slideBtn"><a href="#">≡</a></p>
<h1>Smartphone Sample Site</h1>
</header>
ナビゲーション部分
<div id="wrap" class="clearfix">
<nav id="slideNav">
<ul>
<li><a href="#">MENU</a></li>
<li><a href="#">MENU</a></li>
<li><a href="#">MENU</a></li>
<li><a href="#">MENU</a></li>
<li><a href="#">MENU</a></li>
</ul>
</nav>
<div id="contents">
~省略~
</div><!-- / #contents -->
</div><!-- / #wrap .clearfix -->
続いてはCSSです。
ボタン部分
/* =====================
メニューボタン
======================= */
header .slideBtn {
position:absolute;
top:15px;
left:15px;
margin:-4px 0 0 -5px;
padding:7px 10px;
border:1px solid #ccc;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
}
header .slideBtn a {
display:block;
margin-top:3px;
color:#3498db;
font-size:120%;
}
ボタンはヘッダーの部分を基準に絶対配置にしています。特に変わったことはしていません。
ナビゲーション部分
/* =====================
コンテンツ全体
======================= */
#wrap {
position:relative;
z-index:1;
}
ナビゲーションとコンテンツを括っているdivです。ここを絶対配置の基準にします。
/* =====================
スライドナビ
======================= */
#slideNav {
position:absolute;
top:0;
width:80%;
height:100%;
z-index:-1;
-webkit-transform: translate3d(-100%, 0px, 1px);
-moz-transform: translate3d(-100%, 0px, 1px);
transform: translate3d(-100%, 0px, 1px);
}
#slideNav.active {
-webkit-transform: translate3d(0, 0px, 1px);
-moz-transform: translate3d(0, 0px, 1px);
transform: translate3d(0, 0px, 1px);
}
ナビゲーションの部分です。ナビゲーションは親要素の「#wrap」を基準に絶対配置にし、「z-index:-1;」でコンテンツの後ろに配置します。
これだけでもナビゲーションが見えなくなりますが、Androidの場合、z-indexで後ろの要素に指定したリンクにカーソルが当たってしまう不具合があります。それを回避するために位置を移動しておく必要があります。
位置の移動・スライドのアニメーションには「translate3d」を使用します。
translate3dを使用することにより、jQueryでアニメーションするよりもスムーズにスライドさせることが出来ます。何でもGPUで処理しているからとか何とか…。
スライドはCSS3で指定し、ボタンを押した時にスライドする条件をjQueryで指定しました。CSSのみでも可能ですが、HTMLの配置が固定されてしまい汎用性が低くなるのでjQueryで行います。
$(function(){ // スライドナビ
$("header .slideBtn a").click(function(){ // ボタンがクリックされたら
// スライドナビゲーションとコンテンツに「.active」を付ける。
$("#slideNav, #contents").toggleClass("active");
// スライドナビゲーション表示時にコンテンツがクリックされると
$("#contents").click(function(){
// 「.active」を削除
$("#slideNav, #contents").removeClass("active");
});
});
});
このように指定することで、ボタンがクリックされたらactiveというクラスをON/OFFすることが出来ます。
#slideNav li {
border-bottom:1px solid #fff;
}
#slideNav li a {
position:relative;
display:block;
padding:15px;
font-size:120%;
border-bottom:1px solid #ccc;
}
#slideNav li a:before,
#slideNav li a:after {
position:absolute;
top:50%;
content:"";
width:0px;
height:0px;
margin-top:-10px;
border:10px solid transparent;
}
#slideNav li a:before {
right:4px;
border-left:10px solid #f4f4f4;
}
#slideNav li a:after {
right:2px;
z-index:-1;
border-left:10px solid #3498db; /* 矢印の色 */
}
ナビゲーションのリンクの部分です。リンクはブロック要素にして、押しやすくしています。また疑似要素を使い矢印を作成しています。
矢印の仕組みについては過去の記事を見てください。
【備忘録】スマホサイトのコーディング例 | Creator Clip
/* =====================
メインコンテンツ
======================= */
#contents {
padding:15px;
line-height:1.5;
background:#fff;
border-left:1px solid #ccc;
border-bottom:1px solid #ccc;
z-index:1;
-webkit-transform: translate3d(0px, 0px, 1px);
-moz-transform: translate3d(0px, 0px, 1px);
transform: translate3d(0px, 0px, 1px);
}
/* メニューがアクティブの時 */
#contents.active {
-webkit-transform: translate3d(80%, 0px, 1px);
-moz-transform: translate3d(80%, 0px, 1px);
transform: translate3d(80%, 0px, 1px);
}
コンテンツの部分もナビゲーション同様に、スライダーが展開したらtranslate3dでコンテンツを左から右に移動しています。
CSS3だけで作るイメージスライダー
サイトのキービジュアルとしてあるイメージスライダーはCSS3のみで実装しております。
こちらは以下のサイトからお借りしたソースをレスポンシブ対応させたものです。
Javascript無し CSS3で作成 コンテンツスライダー | web帳
以下にスライダー部分のソースを載せます。
<div class="sliderWrap">
<div class="sliderInner">
<ul class="slider clearfix">
<li><a href="#"><img src="img/img01" alt="ダミー画像"></a></li>
<li><a href="#"><img src="img/img02" alt="ダミー画像"></a></li>
<li><a href="#"><img src="img/img03" alt="ダミー画像"></a></li>
<li><a href="#"><img src="img/img04" alt="ダミー画像"></a></li>
</ul>
<div class="progress"></div>
<ul class="slideMark">
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div><!-- #sliderInner -->
</div><!-- #sliderWrap -->
/* =====================
スライダー
======================= */
.sliderWrap {
margin:-15px -15px 15px;
}
.sliderInner {
position:relative;
overflow:hidden;
width:100%;
}
.sliderInner .slider {
width:400%;
-webkit-animation:slide 20s infinite;
-moz-animation:slide 20s infinite;
animation:slide 20s infinite;
}
.sliderInner .slider li {
float:left;
width:25%;
height:auto;
}
/* スライダーアニメーション */
@-webkit-keyframes slide {
20% { -webkit-transform: translate3d(0px, 0px, 1px); }
25% { -webkit-transform: translate3d(-25%, 0px, 1px); }
45% { -webkit-transform: translate3d(-25%, 0px, 1px); }
50% { -webkit-transform: translate3d(-50%, 0px, 1px); }
70% { -webkit-transform: translate3d(-50%, 0px, 1px); }
75% { -webkit-transform: translate3d(-75%, 0px, 1px); }
98% { -webkit-transform: translate3d(-75%, 0px, 1px); }
100% { -webkit-transform: translate3d(0px, 0px, 1px); }
}
@-moz-keyframes slide {
20% { -moz-transform: translate3d(0px, 0px, 1px); }
25% { -moz-transform: translate3d(-25%, 0px, 1px); }
45% { -moz-transform: translate3d(-25%, 0px, 1px); }
50% { -moz-transform: translate3d(-50%, 0px, 1px); }
70% { -moz-transform: translate3d(-50%, 0px, 1px); }
75% { -moz-transform: translate3d(-75%, 0px, 1px); }
98% { -moz-transform: translate3d(-75%, 0px, 1px); }
100% { -moz-transform: translate3d(0px, 0px, 1px); }
}
@keyframes slide {
20% { transform: translate3d(0px, 0px, 1px); }
25% { transform: translate3d(-25%, 0px, 1px); }
45% { transform: translate3d(-25%, 0px, 1px); }
50% { transform: translate3d(-50%, 0px, 1px); }
70% { transform: translate3d(-50%, 0px, 1px); }
75% { transform: translate3d(-75%, 0px, 1px); }
98% { transform: translate3d(-75%, 0px, 1px); }
100% { transform: translate3d(0px, 0px, 1px); }
}
/* マウスオーバー時に一時停止 */
.sliderInner:hover .slider {
-webkit-animation-play-state:paused;
-moz-animation-play-state:paused;
animation-play-state:paused;
}
/* プログレスバー */
.progress{
position:absolute;
bottom:0px;
left:0;
width:100%;
height:2px;
background:#3498db;
-webkit-animation:progress 5s infinite;
-moz-animation:progress 5s infinite;
animation:progress 5s infinite;
}
/* プログレスバーアニメーション */
@-webkit-keyframes progress{
0% {width:0;}
2% {width:0;}
88% {width:100%;}
92% {width:100%;}
100% {width:0;}
}
@-moz-keyframes progress{
0% {width:0;}
2% {width:0;}
88% {width:100%;}
92% {width:100%;}
100% {width:0;}
}
@keyframes progress{
0% {width:0;}
2% {width:0;}
88% {width:100%;}
92% {width:100%;}
100% {width:0;}
}
/* スライダーマーク */
.slideMark {
position:absolute;
bottom:10px;
left:50%;
width:84px;
margin-left:-42px;
}
.slideMark li {
display:block;
float:left;
width:24px;
height:24px;
margin-right:24px;
background:#fff;
-webkit-border-radius:24px;
-moz-border-radius:24px;
border-radius:24px;
zoom:0.5;
z-index:100;
}
.slideMark li:nth-child(1) {
-webkit-animation:mark1 20s infinite;
-moz-animation:mark1 20s infinite;
animation:mark1 20s infinite;
}
.slideMark li:nth-child(2) {
-webkit-animation:mark2 20s infinite;
-moz-animation:mark2 20s infinite;
animation:mark2 20s infinite;
}
.slideMark li:nth-child(3) {
-webkit-animation:mark3 20s infinite;
-moz-animation:mark3 20s infinite;
animation:mark3 20s infinite;
}
.slideMark li:nth-child(4) {
margin-right:0;
-webkit-animation:mark4 20s infinite;
-moz-animation:mark4 20s infinite;
animation:mark4 20s infinite;
}
/* スライダーマークアニメーション */
@-webkit-keyframes mark1 {
0% { background:#3498db; }
24% { background:#3498db; }
25% { background:#fff; }
100% { background:#fff; }
}
@-webkit-keyframes mark2 {
0% { background:#fff; }
24% { background:#fff; }
25% { background:#3498db; }
49% { background:#3498db; }
50% { background:#fff; }
100% { background:#fff; }
}
@-webkit-keyframes mark3 {
0% { background:#fff; }
49% { background:#fff; }
50% { background:#3498db; }
74% { background:#3498db; }
75% { background:#fff; }
100% { background:#fff; }
}
@-webkit-keyframes mark4 {
0% { background:#fff; }
74% { background:#fff; }
75% { background:#3498db; }
98% { background:#3498db; }
99% { background:#fff; }
100% { background:#fff; }
}
@-moz-keyframes mark1 {
0% { background:#3498db; }
24% { background:#3498db; }
25% { background:#fff; }
100% { background:#fff; }
}
@-moz-keyframes mark2 {
0% { background:#fff; }
24% { background:#fff; }
25% { background:#3498db; }
49% { background:#3498db; }
50% { background:#fff; }
100% { background:#fff; }
}
@-moz-keyframes mark3 {
0% { background:#fff; }
49% { background:#fff; }
50% { background:#3498db; }
74% { background:#3498db; }
75% { background:#fff; }
100% { background:#fff; }
}
@-moz-keyframes mark4 {
0% { background:#fff; }
74% { background:#fff; }
75% { background:#3498db; }
98% { background:#3498db; }
99% { background:#fff; }
100% { background:#fff; }
}
@keyframes mark1 {
0% { background:#3498db; }
24% { background:#3498db; }
25% { background:#fff; }
100% { background:#fff; }
}
@keyframes mark2 {
0% { background:#fff; }
24% { background:#fff; }
25% { background:#3498db; }
49% { background:#3498db; }
50% { background:#fff; }
100% { background:#fff; }
}
@keyframes mark3 {
0% { background:#fff; }
49% { background:#fff; }
50% { background:#3498db; }
74% { background:#3498db; }
75% { background:#fff; }
100% { background:#fff; }
}
@keyframes mark4 {
0% { background:#fff; }
74% { background:#fff; }
75% { background:#3498db; }
98% { background:#3498db; }
99% { background:#fff; }
100% { background:#fff; }
}
CSSがめちゃくちゃ長いですね…。ひとつひとつ解析してみましょう。
.sliderWrap {
margin:-15px -15px 15px;
}
「.sliderWrap」では、ネガティブマージンを指定して画面の幅いっぱいにスライダーを表示しています。
余白がほしい方は左右のマージンを「0」にすると、「#contents」の余白15pxが空きます。
.sliderInner {
position:relative;
overflow:hidden;
width:100%;
}
「.sliderInner」では、スライドの表示されている部分の指定をしております。「overflow:hidden;」で画面からはみ出た要素を非表示にしております。
.sliderInner .slider {
width:400%;
-webkit-animation:slide 20s infinite;
-moz-animation:slide 20s infinite;
animation:slide 20s infinite;
}
.sliderInner .slider li {
float:left;
width:25%;
height:auto;
}
「.slider」は、画像リストを囲っているタグです。「animation」でアニメーションを定義します。
上記2行目の「width:400%;」はスライドする画像の数が4枚なので、画面幅の4倍の値を指定しております。
「.slider li」では画像を横並びにしています。画像は1回スライドするごとに1枚表示されて欲しいので、リストが幅100%になればよさそうです。
しかし、リスト全体の幅を400%としていしているので「.slider li」に「width:100%;」を指定すると画面幅の4倍になってしまいます。
なので、400%の4分の1(25%)と指定することでリストの幅が100%になります。
/* スライダーアニメーション */
@-webkit-keyframes slide {
20% { -webkit-transform: translate3d(0px, 0px, 1px); }
25% { -webkit-transform: translate3d(-25%, 0px, 1px); }
45% { -webkit-transform: translate3d(-25%, 0px, 1px); }
50% { -webkit-transform: translate3d(-50%, 0px, 1px); }
70% { -webkit-transform: translate3d(-50%, 0px, 1px); }
75% { -webkit-transform: translate3d(-75%, 0px, 1px); }
98% { -webkit-transform: translate3d(-75%, 0px, 1px); }
100% { -webkit-transform: translate3d(0px, 0px, 1px); }
}
@-moz-keyframes slide {
20% { -moz-transform: translate3d(0px, 0px, 1px); }
25% { -moz-transform: translate3d(-25%, 0px, 1px); }
45% { -moz-transform: translate3d(-25%, 0px, 1px); }
50% { -moz-transform: translate3d(-50%, 0px, 1px); }
70% { -moz-transform: translate3d(-50%, 0px, 1px); }
75% { -moz-transform: translate3d(-75%, 0px, 1px); }
98% { -moz-transform: translate3d(-75%, 0px, 1px); }
100% { -moz-transform: translate3d(0px, 0px, 1px); }
}
@keyframes slide {
20% { transform: translate3d(0px, 0px, 1px); }
25% { transform: translate3d(-25%, 0px, 1px); }
45% { transform: translate3d(-25%, 0px, 1px); }
50% { transform: translate3d(-50%, 0px, 1px); }
70% { transform: translate3d(-50%, 0px, 1px); }
75% { transform: translate3d(-75%, 0px, 1px); }
98% { transform: translate3d(-75%, 0px, 1px); }
100% { transform: translate3d(0px, 0px, 1px); }
「keyframes」でアニメーションの動作を指定します。スマホだけ対応するなら-moz-のベンダープレフィックスは不要です。
アニメーションの動作にはスライドナビゲーション同様「translate3d」を使用しました。
/* マウスオーバー時に一時停止 */
.sliderInner:hover .slider {
-webkit-animation-play-state:paused;
-moz-animation-play-state:paused;
animation-play-state:paused;
}
スライダーにマウスオンで一時停止の指定を行いました。スマホはマウスオンが出来ないせいか対応しておりませんでした。
/* プログレスバー */
.progress{
position:absolute;
bottom:0px;
left:0;
width:100%;
height:2px;
background:#3498db;
-webkit-animation:progress 5s infinite;
-moz-animation:progress 5s infinite;
animation:progress 5s infinite;
}
/* プログレスバーアニメーション */
@-webkit-keyframes progress{
0% {width:0;}
2% {width:0;}
88% {width:100%;}
92% {width:100%;}
100% {width:0;}
}
@-moz-keyframes progress{
0% {width:0;}
2% {width:0;}
88% {width:100%;}
92% {width:100%;}
100% {width:0;}
}
@keyframes progress{
0% {width:0;}
2% {width:0;}
88% {width:100%;}
92% {width:100%;}
100% {width:0;}
}
プログレスバーとアニメーションを指定しています。プログレスバーは画像の左下から右下へ伸びていき、画像がスライドしたらプログレスバーが元に戻ります。
/* スライダーマーク */
.slideMark {
position:absolute;
bottom:10px;
left:50%;
width:84px;
margin-left:-42px;
}
.slideMark li {
display:block;
float:left;
width:24px;
height:24px;
margin-right:24px;
background:#fff;
-webkit-border-radius:24px;
-moz-border-radius:24px;
border-radius:24px;
zoom:0.5;
z-index:100;
}
.slideMark li:nth-child(1) {
-webkit-animation:mark1 20s infinite;
-moz-animation:mark1 20s infinite;
animation:mark1 20s infinite;
}
.slideMark li:nth-child(2) {
-webkit-animation:mark2 20s infinite;
-moz-animation:mark2 20s infinite;
animation:mark2 20s infinite;
}
.slideMark li:nth-child(3) {
-webkit-animation:mark3 20s infinite;
-moz-animation:mark3 20s infinite;
animation:mark3 20s infinite;
}
.slideMark li:nth-child(4) {
margin-right:0;
-webkit-animation:mark4 20s infinite;
-moz-animation:mark4 20s infinite;
animation:mark4 20s infinite;
}
/* スライダーマークアニメーション */
@-webkit-keyframes mark1 {
0% { background:#3498db; }
24% { background:#3498db; }
25% { background:#fff; }
100% { background:#fff; }
}
@-webkit-keyframes mark2 {
0% { background:#fff; }
24% { background:#fff; }
25% { background:#3498db; }
49% { background:#3498db; }
50% { background:#fff; }
100% { background:#fff; }
}
@-webkit-keyframes mark3 {
0% { background:#fff; }
49% { background:#fff; }
50% { background:#3498db; }
74% { background:#3498db; }
75% { background:#fff; }
100% { background:#fff; }
}
@-webkit-keyframes mark4 {
0% { background:#fff; }
74% { background:#fff; }
75% { background:#3498db; }
98% { background:#3498db; }
99% { background:#fff; }
100% { background:#fff; }
}
@-moz-keyframes mark1 {
0% { background:#3498db; }
24% { background:#3498db; }
25% { background:#fff; }
100% { background:#fff; }
}
@-moz-keyframes mark2 {
0% { background:#fff; }
24% { background:#fff; }
25% { background:#3498db; }
49% { background:#3498db; }
50% { background:#fff; }
100% { background:#fff; }
}
@-moz-keyframes mark3 {
0% { background:#fff; }
49% { background:#fff; }
50% { background:#3498db; }
74% { background:#3498db; }
75% { background:#fff; }
100% { background:#fff; }
}
@-moz-keyframes mark4 {
0% { background:#fff; }
74% { background:#fff; }
75% { background:#3498db; }
98% { background:#3498db; }
99% { background:#fff; }
100% { background:#fff; }
}
@keyframes mark1 {
0% { background:#3498db; }
24% { background:#3498db; }
25% { background:#fff; }
100% { background:#fff; }
}
@keyframes mark2 {
0% { background:#fff; }
24% { background:#fff; }
25% { background:#3498db; }
49% { background:#3498db; }
50% { background:#fff; }
100% { background:#fff; }
}
@keyframes mark3 {
0% { background:#fff; }
49% { background:#fff; }
50% { background:#3498db; }
74% { background:#3498db; }
75% { background:#fff; }
100% { background:#fff; }
}
@keyframes mark4 {
0% { background:#fff; }
74% { background:#fff; }
75% { background:#3498db; }
98% { background:#3498db; }
99% { background:#fff; }
100% { background:#fff; }
}
スライダーのインジゲーターを指定します。絶対配置で画像の中央下に配置します。
「nth-child(1)~nth-child(4)」で適用するアニメーションを変えています。
その下にある「mark1~mark4」でアニメーションの動作を指定しています。画像が表示されている時にインジゲーターの色を青色にしています。
これでイメージスライダーの完成です!詳しい解説は参考サイトからご確認ください。
Javascript無し CSS3で作成 コンテンツスライダー | web帳
見出しや画像など
見出しのアイコンや画像のトンネル効果なども疑似要素を使って作成しました。
見出し
/* =====================
メインコンテンツ見出し
======================= */
#contents h2 {
position:relative;
padding:15px 0 0 45px;
}
#contents h2:before,
#contents h2:after {
position:absolute;
content:"■";
}
#contents h2:before {
top:20px;
left:0;
color:#2980b9;
-webkit-transform:scale(0.5) rotate(15deg);
-moz-transform:scale(0.5) rotate(15deg);
transform:scale(0.5) rotate(15deg);
}
#contents h2:after {
top:10px;
left:15px;
color:#3498db;
-webkit-transform:scale(0.8) rotate(45deg);
-moz-transform:scale(0.8) rotate(45deg);
transform:scale(0.8) rotate(45deg);
}
見出し部分は疑似要素で■を2つ作成し、それぞれ色・大きさ・位置・角度を変更しています。
位置と角度はCSS3のtransformで指定しました。
画像
/* =====================
コンテンツ画像
======================= */
.img {
display:inline-block;
position:relative;
}
.img:after {
position:absolute;
display:block;
content: "";
top:0;
left:0;
width:100%;
height:100%;
box-shadow:inset 0 0 50px rgba(0,0,0,0.5), inset 0 0 100px rgba(0,0,0,0.2);
}
こちらは以下のサイトを参考にしております。
まとめ
スマートフォンサイトでは少しでも軽くするためにCSS3などを駆使して画像を減らすことが重要です。
来年はスマホ案件が今まで以上に入ってくると思います。案件を通して実務でスキルをもっともっと身に付けていきたいです。
来年もCreator Clipをどうぞよろしくお願いします。