アイコンフォントを気軽に実装出来るサービス「We Love Icon Fonts」
最近当ブログのデザインが好評でとても嬉しく思います。
Creator Clipはレンタルサーバーを契約・ドメイン取得・Wordpressのインストールから設置・デザイン作成・コーディング・ブログ運営・記事更新の全てをAndroidスマートフォンで行ってきました。
この事を話すと皆口を揃えて「頭おかしいw」と褒めてくれます(?)
今回は当ブログでもお世話になっているWebアイコンフォントについてお話したいと思います。
※本ページは広告・アフィリエイトプログラムにより収益を得ています。
Web Font Iconとは
元来、Webブラウザは端末にインストールされているフォントを呼び出し文字を表示する。端末のフォント如何では、Webデザイナーが意図しないWeb表示がなされてしまい、またフォントに関するWebデザインに制約が生じてしまう。フォントを画像にして表示するという手はあったが、文章修正のメンテナンス、文章の検索といった点で問題がある。そこでWebサーバー上にフォントファイルを置き、Webデザイナーの意図するフォントを表示できるようにした技術がWebフォントである。
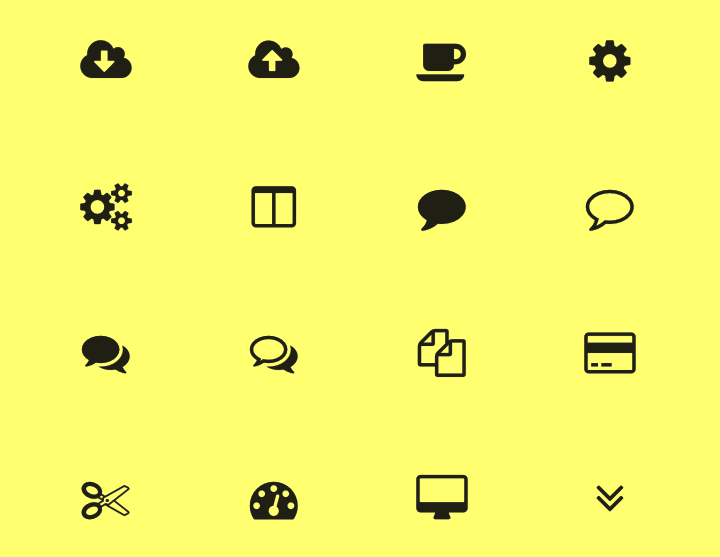
「WEBアイコンフォント」はWEBフォントで表示するアイコンのことで、画像ではなくテキストデータで表示します。
テキストデータなので色や大きさがCSSで変更できて、何百倍と拡大しても荒くならないのが特徴です。これならスマートフォンからでも調整が簡単にできますね!
WEBフォントアイコンの使い方
WEBフォントアイコンは、アイコンフォントを配布サイトよりダウンロードし、サーバーにアップロードして、CSSでWEBフォントアイコンを読み込み、HTMLにアイコンを表示するための要素を追加します。
…思ったより面倒くさい。と思った私は「もっと気軽に使うことは出来ないのか!」と調べたところ、以下の記事を発見しました。
アイコンフォントを Google Web Fontsライクに使えるようにする為のオープンソースプロジェクト・We Love Icon Fonts – かちびと.net
無料でウェブ上で使えるアイコンがセットになった「Icon Fonts」 – GIGAZINE
これならもっと簡単に実装出来そうだと思い、実際に試してみました。
WE LOVE ICON FONTとは
「WE LOVE ICON FONT」とは、アイコンフォントをGoogle Web Fontのように扱えるようにしたサービスです。
外部のサーバーに上がっているフォントを読み込むので、自分でサーバーにアイコンフォントをアップロードしなくても使えます。これなら気軽に活用することが出来ますね。
実際に試してみる
まずはサイトにアクセスし、使いたいアイコンセットを探します。今回は当ブログでも使用している「Font Awesome」を例にします。
使用するアイコンセットが決まったら、「♥add」をクリックします。
するとサイトの下に「Use selected font(s)」という表示があり、以下のようなCSSが出てくるので、自身のサイトにコピペします。
@import url(http://weloveiconfonts.com/api/?family=fontawesome);
/* fontawesome */
[class*="fontawesome-"]:before {
font-family: 'FontAwesome', sans-serif;
}
これで下準備は完了です!
続いて使いたいアイコンを選択します。アイコンをクリックすると下にアイコンを表示するためのclassが出てきます。
あとは使いたい場所に以下のように記述するだけで使用することが出来ます。
<span class="fontawesome-twitter"></span>
要素自体は特に指定はないのですが、サイトと同じように空要素の<span>タグに対してclassを付けました。
ブラウザで確認するとこのように表示されます。
<ul>
<li class="fontawesome-twitter"></li>
<li class="fontawesome-facebook-sign"></li>
<li class="fontawesome-googleplus">
</li>
<li class="fontawesome-paper-clip"></li>
</ul>
このようにリストタグを使ってまとめて指定することも出来ます。私はこの方法でSNSのシェアボタンの箇所に活用しています。
対応ブラウザ
アイコンフォントはHTMLに無意味な文字列を入れないために擬似要素を使って表示をしています。
そのため、擬似要素に非対応のIE7以下は非対応となります。ただし、「fontawesome」は公式サイトより「font-awesome-ie7.css」をダウンロードすることでIE7まで対応させることが出来ます。
Androidでは「entypo」が一部文字化けしており表示できなくなっております。PCだと問題ないので、Android側の問題だと思います。
「We Love Icon Font」を使用せず、公式サイトからフォントをダウンロードしてサーバーに上げた場合は問題ないようなので、どうしても「entypo」を使用したい場合はその方法で使用しましょう。
01/17追記
公式の「Font Awesome」も「We Love Icon Fonts」と同じような感じで使用できるようです。
これは便利!アイコン型WebフォントのCDN「Font Awesome」|Webpark
最後に
WEBフォントはマルチデバイス対応のために最適なアイコン表示方法だと思っております。
WEBフォントアイコンを実装するのが面倒だと思っていたズボラな私は、簡単に実装が出来る「We Love Icon Font」でWEBフォントアイコンが大好きになりました。
このサービスが無ければブログデザインを作成するときにとても苦労したと思います。本当に感謝しております。
皆様もぜひ一度お試しください。