2017年になったのでブログテーマを大幅リニューアルしました!
- ライター:鹿
新年あけましておめでとうございます。今年もCreator Clipをよろしくお願いします。そんなわけで新年はじめにブログテーマを大幅リニューアルしてみました。
リニューアルしたきっかけ
理由は簡単。前のデザインに飽きてしまったから。
リニューアル当初はpjaxとかアニメーションを取り入れて満足していたのですが、かれこれ1年以上あのデザインでブロブを書いていると新鮮味が薄れてくるんですよね。その前も似たようなデザインをちょこっとテコ入れした感じだったし。
そこで半年前くらいから時間もあったし、ちまちま進めようと思ってデザインからコーディングまでフルスクラッチでリニューアルしてみました。のんびりやりすぎて年越しまで引きずってしまったのは私の性格が出ているなと感じます。
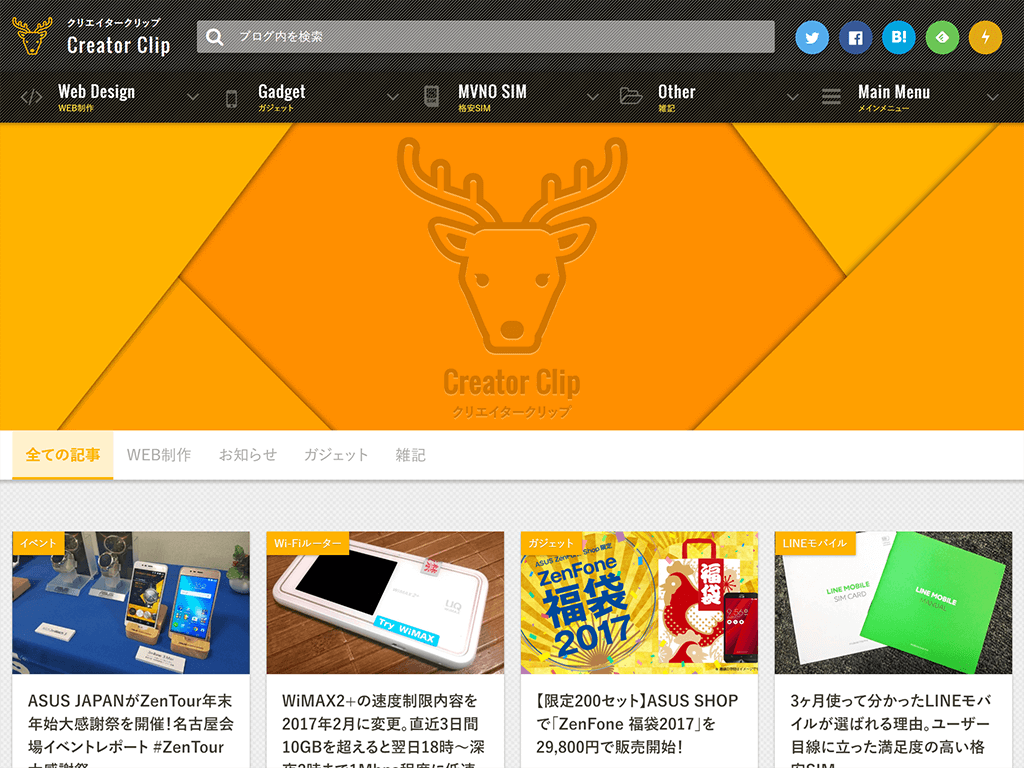
テーマカラーは派手な黄色一色から茶色とオレンジ色に変更。そろそろ落ち着いた大人になりたいという思いも込めて。ロゴは鹿のイラスト素材1を使用しています。もっといいロゴが作れたら変えたい…。
今回のリニューアルではまだAMPテーマを作っていないので、もっと精度の高いテーマを作り直す予定です。これもまたいつ完成するかわかりませんが。
こだわったポイント
リニューアルにあたって意識したことやこだわりなど。
マテリアルデザインを踏襲した効果
前回までのデザインは、マテリアルデザインのお手本に沿ってレイアウトしていましたが、今回はいろんなサイトやブログを見て「これいいな」と思ったデザインを参考にしつつデザインしてみました。
ナビゲーションをクリックしたときの波紋エフェクトは前回の踏襲で、指定した要素をクリックしたら<div>タグを生成してCSSアニメーションで効果を出しています。押したときに反応があると楽しいですよね。
pjaxによるスムーズな画面遷移
pjaxを使ったスムースなページ遷移やローディングアニメーション(1番やりたかった)なども好評で良かったです。久しぶりにゴリゴリにjs弄ったので楽しかった!
以前はそのまま画面を書き換えるだけで終わっていましたが、記事一覧から次ページを読み込むときと他のリンクで画面遷移方法や効果を変えるのが難しかったです。結局クリックしたリンクのclassやページURLなどで分岐するようにしました。もっとシンプルなコードに出来そうですが私にはコレが限界…。
エフェクトとかスマホだと結構重いのでスマホだけオフにしておこうか悩み中…。
Windowsでもフォントを綺麗に
地味にこだわったポイント。ICS MEDIAさんの文字詰めできるCSSのfont-feature-settingsが凄い! 日本語フォントこそ指定したい自動カーニングを参考にテキストの文字詰めを実装し、以前当ブログでも紹介したCSSでアンチエイリアスを掛けています。
グリット分けをFlexboxに
ここに来て古いIEをバッサリと切り捨ててみました。floatやinline-blockを使っている場所もありますが、ほとんどのカラム分けをFlexboxにしています。.column-nというclassを親要素に付けて、横並びにする要素を.colで囲うと高さが揃った横並びが実現します。
今回は勉強のために使ってみましたが、FlexboxはIE関係のバグも多いらしくなかなか難しいです。
横導線をしっかりと
グローバルナビゲーションをドロップダウンリストに変更したり、検索機能でカテゴリやタグで絞込検索が行えるようにしました。カテゴリ間の移動を多くしてもらいブログの回遊率を上げる作戦です。
カテゴリやタグも見直して、多く使われたタグはカテゴリにして階層化、あまり使っていないタグは削除しておきました。格安SIMカテゴリは料金プランのまとめとか作る予定。
新しくなったCreator Clipをよろしくお願いします
最近は全然ブログの更新サボりがちだったので、今年こそ一週間以上ブログを放置するのは避けたいですね。もっと更新してガンガン稼げるブログに仕上げていけたらなと思っています。
まだiOSやMacで変なところで改行が発生するという謎のバグが残っているので、もう少し不具合修正や気に食わないところをカスタマイズする予定です。「ここおかしくない?」とかのバグ連絡や「デザインかっこいい!」などの賞賛コメントを頂けるとブログ更新のモチベーションにつながるので是非ともよろしくお願いします。
2017年もCreator Clip改めクリエイタークリップをよろしくお願いします。