アイコン読み込みがJavaScript+SVG描画に変わった「Font Awesome 5」に変更してみた
- ライター:鹿
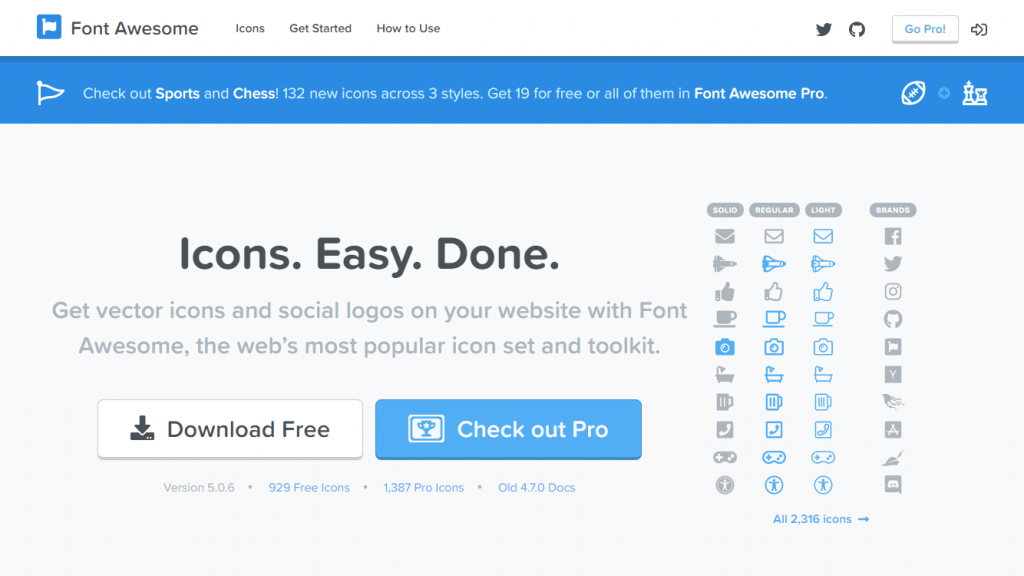
当ブログでも利用しているフリーのアイコンフォントが5.x系にバージョンアップした「Font Awesome 5」が登場しました。
これまでの4.x系と違って色々と変更しているようなので、ブログで利用しながら変更点を見ていくことにしました。
主な変更点
- URLが変更になった
- 有料のProバージョンが登場
- JavaScriptとSVGによる描画に対応
- アイコンが種類ごとに分類された
URLが変更になった
変更前:fontawesome.io
変更後:fontawesome.com
ドメインが.ioから.comへ変更され、旧URLからアクセスすると移転後のURLへリダイレクトされます。従来のCDNでもそのままアイコンフォントは読み込まれます。
有料のProバージョンが登場
年間$60で利用できるProバージョン「Font Awesome Pro」が登場しました。
Proバージョンでは利用できるアイコンの種類が増えて、フリー版と比べて1,300種類多い(合計2,316種類)です。正直ここまで多いと使い切れそうにありません…。
他にもアイコンの太さが3種類から選べる(Solid, Regular, light)ようになったり、アイコンフォントのリガチャに対応します。
無料で利用できるアイコン一覧はこちら。
JavaScriptとSVGによる描画に対応
アイコンフォントの読み込みをJavaScriptとSVGによる描画が選べるようになりました。これまではCSSとウェブフォントを利用して呼んでいましたが、バージョン5.xからはこちらの方法が推奨されているのだそう。
詳しい使い方は公式サイトの「Font Awesome 5 Get Started」をご確認下さい。
これまでのようにCSSとアイコンフォントによる読み込みにも対応しています。
<link href="https://use.fontawesome.com/releases/v5.0.6/css/all.css" rel="stylesheet">
.hoge::before {
display: inline-block;
font-style: normal;
font-variant: normal;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
}アイコンが分類分けされた
Solid(塗りつぶし), Regular(線・標準の太さ), light(線・細い Proのみ), Brands(ブランド)の4種類に分類分けされました。種類分けによって以前のバージョン4.xからアイコン名の命名ルールが変わっているので要注意。
4.xからのアップデートガイドはこちらを確認下さい。
アップデートを手助けする「fa-v4-shim.js」というのもあるそうです。
<script defer src="/static/fontawesome/fa-v4-shim.js"></script>新バージョンの使い方
CDNからJavaScriptを読み込みます。HTMLファイルの<head>~</head>の間に、以下のタグを挿入します。
<script>
FontAwesomeConfig = { searchPseudoElements: true };
</script>
<script defer src="https://use.fontawesome.com/releases/v5.0.6/js/all.js"></script>アイコン一覧から使いたいアイコンを探します。
ここでは新たに登場したLINEのアイコンを使ってみます。
左下に表示されたコードをコピーして使いたい場所に貼り付けます。コードの横にあるアイコンをクリックするとコードがコピーされます。
<i class="fab fa-line"></i>よく見ると4.xではclass名が.faだったのに.fabに変更されています。アイコンが種類分けされたことにより、プレフィックスがfas, far, fal, fabの4種類になったようです。
ページを表示すると、先ほど埋め込んだJSがfontAwesomeを使っているアイコンを判別してSVGアイコンに置換します。上のアイコンは見やすいように2倍に拡大しています。(class名にfa-2xを追加)
吐き出されるソースは以下のようになりました。
<svg class="svg-inline--fa fa-line fa-w-14" aria-hidden="true" data-prefix="fab" data-icon="line" role="img" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 448 512" data-fa-i2svg=""><path fill="currentColor" d="M272.1 204.2v71.1c0 1.8-1.4 3.2-3.2 3.2h-11.4c-1.1 0-2.1-.6-2.6-1.3l-32.6-44v42.2c0 1.8-1.4 3.2-3.2 3.2h-11.4c-1.8 0-3.2-1.4-3.2-3.2v-71.1c0-1.8 1.4-3.2 3.2-3.2H219c1 0 2.1.5 2.6 1.4l32.6 44v-42.2c0-1.8 1.4-3.2 3.2-3.2h11.4c1.8-.1 3.3 1.4 3.3 3.1zm-82-3.2h-11.4c-1.8 0-3.2 1.4-3.2 3.2v71.1c0 1.8 1.4 3.2 3.2 3.2h11.4c1.8 0 3.2-1.4 3.2-3.2v-71.1c0-1.7-1.4-3.2-3.2-3.2zm-27.5 59.6h-31.1v-56.4c0-1.8-1.4-3.2-3.2-3.2h-11.4c-1.8 0-3.2 1.4-3.2 3.2v71.1c0 .9.3 1.6.9 2.2.6.5 1.3.9 2.2.9h45.7c1.8 0 3.2-1.4 3.2-3.2v-11.4c0-1.7-1.4-3.2-3.1-3.2zM332.1 201h-45.7c-1.7 0-3.2 1.4-3.2 3.2v71.1c0 1.7 1.4 3.2 3.2 3.2h45.7c1.8 0 3.2-1.4 3.2-3.2v-11.4c0-1.8-1.4-3.2-3.2-3.2H301v-12h31.1c1.8 0 3.2-1.4 3.2-3.2V234c0-1.8-1.4-3.2-3.2-3.2H301v-12h31.1c1.8 0 3.2-1.4 3.2-3.2v-11.4c-.1-1.7-1.5-3.2-3.2-3.2zM448 113.7V399c-.1 44.8-36.8 81.1-81.7 81H81c-44.8-.1-81.1-36.9-81-81.7V113c.1-44.8 36.9-81.1 81.7-81H367c44.8.1 81.1 36.8 81 81.7zm-61.6 122.6c0-73-73.2-132.4-163.1-132.4-89.9 0-163.1 59.4-163.1 132.4 0 65.4 58 120.2 136.4 130.6 19.1 4.1 16.9 11.1 12.6 36.8-.7 4.1-3.3 16.1 14.1 8.8 17.4-7.3 93.9-55.3 128.2-94.7 23.6-26 34.9-52.3 34.9-81.5z"></path></svg>
<!-- <i class="fab fa-line"></i> -->SVGなのでアイコンフォント同様に拡大してもくっきり見えますし、JSで使っているアイコンだけ描画されるので多少は軽くなるかも(未確認)
疑似要素を使って表示する方法
CSSの疑似要素:beforeと:afterを使って表示する場合、通常よりもちょっと手間が掛かります。
- font-familyで
Solid,Regular,Brandsを指定 display: none;で疑似要素とiタグを消す- SVGタグに対してスタイルを効かせる
font-family指定は使用するフォントの種類によって異なります。アイコン一覧の左サイドバーにあるフィルターでどの種類か確認した上で指定して下さい。
display: none;で消すのは、先ほど説明したようにSVGに置換されるため疑似要素があると2重でアイコンが表示されるため。SVGとセットで<i>タグも生成されるため、一緒に消しておくことを忘れずに!
スタイルを当てるときはSVGタグ(.svg-inline--fa)に色なりマージンなり追加して下さい。
サンプル:ナビゲーションにアイコン追加
<nav class="sampleNav">
<a href="#" class="login">Login</a>
<a href="#" class="tps">TPS</a>
<a href="#" class="twitter">Twitter</a>
</nav>
<script>
FontAwesomeConfig = { searchPseudoElements: true };
</script>
nav {
display: flex;
flex-direction: row;
flex-wrap: nowrap;
justify-content: space-between;
align-items: center;
}
nav a {
width: 30%;
width: 15em;
padding: 1em;
color: rgba(255,255,255, 0.75);
background-color: tomato;
border-radius: 0.25em;
text-decoration: none;
text-align: center;
}
nav a:hover, nav a:focus {
color: rgba(255,255,255, 1.0);
text-decoration: none;
}
nav a::before {
display: none;
}
nav .svg-inline--fa {
margin-right: 0.5em;
}
.login::before {
font-family: "Font Awesome 5 Solid";
content: "\f007";
}
.tps::before {
font-family: "Font Awesome 5 Regular";
content: "\f1ea";
}
.twitter::before {
font-family: "Font Awesome 5 Brands";
content: "\f099";
}
.svg-inline--fa {
margin-right: 0.5em;
}バージョン 4.x→5への更新は結構大変でした
実際にこのブログも1つずつちまちま朝から作業していましたが、気がついたらアイコンの調整に数時間掛かってしまいました…。
class名が変わっているのと、指定するフォントファミリーが異なっていたり、:beforeや<i>タグにスタイルを当てていたのをSVGに置き換えたり…。Font Awesome 5 のサイトのページ表示が遅いのもあって時間掛かりました。
もしやる時は時間があるときにゆっくり対応した方が良さそうです。新規サイトで導入するなら新バージョンがいいでしょう。