CSSのみでテキストにアンチエイリアスを掛ける方法
- ライター:鹿
Windowsでデバイスフォントが汚い問題をどうにか解決できないか調べてみたところ、CSSでちょっとマシになるらしいです。
- 目次で流し読みする ・*・:≡( ε:)
デモ/ソース
つい最近、codepenに登録してみました。ソースと実行結果が一度に表示出来るのがいいですね。これだけのためにデモファイルをいちいち用意するのが面倒だったので。
See the Pen oXYaeE by tokumewi (@tokumewi) on CodePen.
CSS3のtransformが対応しているブラウザ(Firefox・Google Chrome・IE9~など)以上からだと綺麗に見えると思います。
1つ目は文字をtransform: rotate;でほんの少し傾ける方法、2つ目はtransform: scale();でほんの少し縦横比狂わせる方法でアンチエイリアスを有効にしています。
前者の方が綺麗にレンダリングされているように思えます。
今回は分かりやすいMS Pゴシックで試してみましたが、メイリオなどでも効果はありました。使用しているフォントによっても見え方が変わってくるので色々試してみる価値はあるかと。
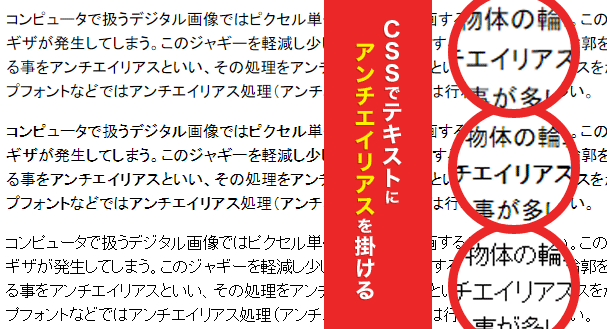
スクリーンショット
マカーやスマホユーザーのためにスクリーンショットを撮っておきました。見出しの部分はそこまで変わってないように見えます。
通常サイズだと結構違いがありますね。アンチエイリアスが掛かって読みやすくなりました。
参考ページ
以下のページを参考にしました。ありがとうございます!