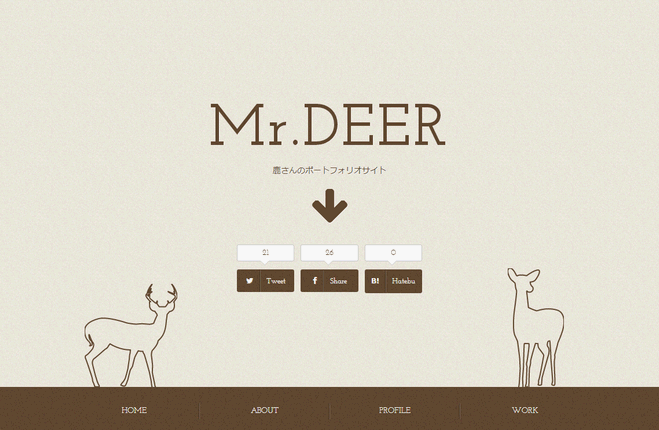
ポートフォリオサイト「Mr.DEER」を公開しました
- ライター:鹿
今まで適当に作って放置していたポートフォリオサイト「Mr.Deer – 鹿さんのポートフォリオサイト –」をリニューアルしました。今回は制作したときのポイントなどをまとめておきます。
SVGで手書き風アニメーション
温かみのある手書き風のイラストをSVGで再現してみました。ページを読み込むと一筆書きで線を繋いでいきます。
SVGファイルとコードの作成
aiファイルをSVGで書き出し、Lazy Line PainterというサイトでSVGのタグを出力します。
シェイプはシルエットデザインよりお借りしております。
鹿のシルエット素材 | 商用フリーで使える影絵素材サイト シルエットデザイン
作成したSVGをドラッグアンドドロップしてアップロードします。
アップロードするとSVGのシェイプをなぞるようにアニメーションします。下にあるスライダーで色や線の太さを調整することができます。
調整が終わったら「Copy data to clipboard」でコードをコピーします。
/*
* Lazy Line Painter - Path Object
* Generated using 'SVG to Lazy Line Converter'
*
* http://lazylinepainter.info
* Copyright 2013, Cam O'Connell
*
*/
var pathObj = {
"deer": {
"strokepath": [
{
"path": "M150.387,0c-0.799-0.011,1.777,3.215,3.101,6.316c1.326,3.098,2.169,7.899,2.169,7.899 s-1.462-1.5-1.583-0.935c-0.124,0.569,2.348,3.226,1.428,3.785s-9.647-3.215-10.894-3.806c-1.246-0.587-0.126,0.795,1.799,1.854 c1.924,1.049,8.954,4.003,9.616,5.382c0.664,1.382,1.105,2.528-0.514,4.097c-1.62,1.575-7.876,8.217-8.901,8.314 c-1.029,0.1-2.567-3.91-3.143-3.581c-0.576,0.333,1.209,3.098,1.209,3.098s-4.655,6.548-5.002,6.885 c-0.348,0.337-10.952,0.072-10.952,0.072l-3.803-5.188c0,0,1.092-4.429,0.409-4.669c-0.681-0.24-1.426,3.967-2.109,3.96 c-0.684-0.01-10.376-8.128-10.709-8.705c-0.335-0.576-0.344-7.991,0.233-8.439c0.576-0.451,3.57-2.342,3.463-2.8 c-0.108-0.458-2.861,0.755-2.861,0.755s1.1-5.231,1.453-6.022c0.354-0.795-0.681-0.236-1.271,1.235 c-0.591,1.475-1.789,5.45-1.789,5.45l-1.836,0.77c0,0,0.544-6.151,4.147-10.885c1.867-2.829,2.806-4.755,2.23-4.418 c-0.576,0.333-7.433,9.245-8.212,15.847c-1.267,0.895-2.434,2.818-2.224,3.964c0.212,1.139,0.192,2.51,6.26,8.983 c1.915,1.626,1.915,1.626,1.915,1.626s-1.822-0.254-1.944,0.315c-0.121,0.565,0.247,6.731,0.228,8.1 c-0.02,1.364,1.635,5.271,4.808,6.795c3.17,1.533,4.201,1.207,4.201,1.207s2.112,3.788,3.133,4.26c0,0,0.097,1.143,0.873,2.632 c-1.279,1.808-5.535,12.246-6.007,13.491c-0.477,1.243-6.535,2.184-7.901,2.052c-1.367-0.136-10.597-0.72-11.506-0.845 c-0.913-0.133-8.446,0.447-9.935,0.652c-1.483,0.204-14.242-1.007-18.782-2.549c-4.54-1.547-32.925-10.509-46.889-6.943 C10.327,63.573,1.11,70.054,0.193,78.253c-0.915,8.196,1.482,15.988,5.874,20.044c4.39,4.053,4.567,7.595,2.732,8.25 c-1.835,0.658,3.185,0.504,3.781-1.2c0.593-1.701,0.314-6.041-2.398-7.792c-2.71-1.747-3.39-10.197-2.59-10.075 c0.794,0.125,3.607,10.892,7.089,14.476c2.01,2.993-0.002,8.21-1.055,10.018c-1.053,1.816-7.894,9.7-10.194,10.917 c-2.299,1.225-3.232,2.578-2.238,4.988c0.992,2.41,5.378,14.677,6.357,17.885c0.981,3.208,6.028,17.197,5.987,19.933 c-0.037,2.736,2.19,6.417,2.412,6.875c0.222,0.462-0.353,0.795,0.432,1.715c0.786,0.927,0.868,3.091,0.868,3.091 s7.397,1.139,7.874-0.229c0.476-1.36-1.431-3.667-1.431-3.667l-2.094-5.048l-3.051-9.969c0,0-4.979-18.548-5.278-21.626 c-0.299-3.086,1.354-6.939,3.54-8.164c2.184-1.225,17.322-15.032,18.817-15.923c1.497-0.895,3.916-2.571,4.623-4.161 c0.708-1.586,3.493-5.081,3.493-5.081s16.043,10.728,35.209,10.43c-0.018,1.139-0.549,6.495-0.904,7.283 c-0.353,0.795-0.877,5.46-0.904,7.29c-0.024,1.822-1.516,10.355-1.645,11.494c-0.133,1.138-0.64,4.783-0.771,5.922 c-0.129,1.135-4.229,16.474-4.932,17.835c-0.704,1.356-2.807,4.862-3.615,5.646c-0.812,0.79-4.522,5.184-3.616,5.539 c0.908,0.358,5.44,2.358,6.94,1.242c1.496-1.121,2.451-3.956,2.451-3.956s2.842-7.373,2.849-7.717 c0.005-0.341,3.409-14.895,4.34-16.363c0.933-1.465,3.388-5.536,3.506-5.88c0.119-0.34,2.806-12.736,3.988-15.679 c1.183-2.951,5.859-10.981,5.859-10.981s5.682,1.45,7.974,0.802c0.419,2.628,1.311,4.006,1.988,4.476 c0.679,0.465,6.863,22.45,7.292,24.397c0.429,1.944,1.741,5.722,1.953,6.867c0.212,1.146,2.88,13.958,3.091,15.333 c0.205,1.368,0.794,8.107,1.24,8.801c0.447,0.688-0.045,3.188,0.29,3.652c0.337,0.463,5.673,2.131,6.742-0.931 c-1.91-1.965-1.876-4.361-1.876-4.361l-0.527-3.087c0,0-3.963-17.849-3.823-19.56c0.138-1.708,0.228-7.978,0.469-8.891 c0.239-0.906-1.479-16.217-1.903-18.39c-0.426-2.17,0.229-7.978,1.275-9.446c1.049-1.472,9.374-9.449,10.169-17.079 c7.628-7.075,12.853-13.384,14.314-35.949c0.737-3.638,1.278-9.56,1.278-9.56l4.29-4.959c0,0,9.358-0.433,8.158-11.97 c0.043-2.965-0.293-3.541-0.293-3.541l-0.9-0.698c0,0,5.226-6.653,5.816-8.014C160.104,22.149,159.69,11.311,150.387,0z M108.455,19.683c-0.174-0.061-0.342-0.416-0.342-0.416s0.354-0.229,0.527-0.165C108.641,19.102,108.632,19.747,108.455,19.683z M110.013,21.344c0,0-0.368-2.872-0.19-3.104c0.181-0.229,0.888-0.454,0.888-0.454L110.013,21.344z",
"duration": 1800
}
],
"dimensions": {
"width": 160,
"height": 181
}
}
};
/*
Setup and Paint your lazyline!
*/
$(document).ready(function(){
$('#deer1, #deer2').lazylinepainter(
{
"svgData": pathObj,
"strokeWidth": 2,
"strokeColor": "#634a32"
}).lazylinepainter('paint');
});
このコードをjsファイルを新規作成して保存します。今回は「deer.js」と名前を付けました。
HTMLに組み込む
まずは表示させたい部分にdivタグでIDを割り振っておきます。
<div id="deer"></div>
続いてはHTMLに必要なJSを読み込みます。jsファイルはcamoconnell/lazy-line-painter · GitHubからダウンロード出来ます。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script src="js/jquery.lazylinepainter-1.4.1.min.js"></script>
<script src="js/raphael-min.js"></script>
<script src="js/deer.js"></script>
これでSVGが表示されるようになりました。
SVGは今まで使用したことがなかったので、以下の記事を参考にしてページに組み込みました。初心者の私でも簡単に使えました。
SVGとjQueryで絵を描いているようなアニメーションを実装する方法 | 株式会社LIG
独自のソーシャルボタンでページを軽量化
公式のソーシャルボタンは読み込みに時間がかかってしまうため、オリジナルデザインのソーシャルボタンを設置してみました。
ソーシャルボタンのタグは以前ご紹介したボタンのHTMLを使用し、今回新たにjQueryで吹き出しにソーシャルボタンの押された回数をカウントする機能を付けました。
HTML
<ul id="share" class="clearfix">
<li class="twitter"><div class="balloon"><span class="count">0</span></div>
<a href="http://twitter.com/share?url=【ページのURL】&text=【ページのタイトル】&via=【ツイートに含めるTwitter ID】&related=【ツイート後のおすすめTwitter ID】" target="_blank">
<i class="fa fa-twitter"></i><span class="text">Tweet</span></a>
</li>
<li class="facebook"><div class="balloon"><span class="count">0</span></div>
<a href="http://www.facebook.com/share.php?u=【ページのURL】" onclick="window.open(this.href, 'FBwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;">
<i class="fa fa-facebook"></i><span class="text">Share</span></a>
</li>
<li class="hatebu"><div class="balloon"><span class="count">0</span></div>
<a href="http://b.hatena.ne.jp/entry/【ページのURL】" class="hatena-bookmark-button" data-hatena-bookmark-layout="simple" title="【ページのタイトル】" data-hatena-bookmark-initialized="1"><script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async=""></script>
<i class="fa-hatebu"></i><span class="text">Hatebu</span></a>
</li>
</ul>
CSS
/* アイコンフォント読み込み */
@import url(http://netdna.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.css");
/* シェア */
#share {
width:320px;
margin:0 auto;
}
#share li {
float:left;
width:31%;
margin-left:3.5%;
text-align:center;
}
#share li:first-child {
margin-left:0;
}
#share li .balloon {
position:relative;
margin-bottom:1em;
padding:0.5em 1em 0.4em;
background:#fff;
border:1px solid #ccc;
border-radius:3px;
}
#share li .balloon:before,
#share li .balloon:after {
content:"";
position:absolute;
left:50%;
display:block;
width:0;
height:0;
margin:-5px 0 0 -10px;
border:8px solid transparent;
border-top-color:#ccc;
}
#share li .balloon:before {
bottom:-16px;
border-top-color:#ccc;
}
#share li .balloon:after {
bottom:-15px;
border-top-color:#fff;
}
#share li a {
overflow:hidden;
display:block;
color:#fff;
font-size:94%;
background:#634a32;
border-radius:3px;
text-shadow:1px 1px 0 rgba(255,255,255,0.2);
}
#share li a i {
padding:1em 0.8em;
border-right:1px solid rgba(0,0,0,0.3);
}
#share li a .text {
padding:1em 0.8em;
border-left:1px solid rgba(255,255,255,0.2);
}
#share li.hatebu a i {
display:inline-block;
*display:inline;
*zoom:1;
font-size:92%;
padding-top:1.1em;
padding-bottom:1.15em;
}
#share li.hatebu a i:before {
content:"B!";
font-style:normal;
font-weight:bold;
font-family:Verdana;
}
#share li.twitter a:hover { background-color:#55acee; }
#share li.facebook a:hover { background-color:#315096; }
#share li.hatebu a:hover { background-color:#008fde; }
#share li a:hover i {
border-right:1px solid rgba(0,0,0,0.2);
}
jQuery
var url = "【ページURL】";
// いいね取得
$.ajax({
url : 'https://graph.facebook.com/' + url,
dataType : 'jsonp',
success : function(json){ $('.facebook .count').text( json.shares || 0 ); }
});
// ツイート取得
$.ajax({
url : 'http://urls.api.twitter.com/1/urls/count.json?url=' + url,
dataType : 'jsonp',
success : function(json){ $('.twitter .count').text( json.count || 0 ); }
});
// はてぶ取得
$.ajax({
url : 'http://api.b.st-hatena.com/entry.count?url=' + url ,
dataType : 'jsonp',
success : function(json){ $('.hatebu .count').text(json); }
});
カウント方法は以下のページを参考にしました。思った以上に簡単に取得することが出来るんですね!
ソーシャルボタンをオリジナルアイコンに変更したい人に使える! jQueryで、いいね・ツイート・はてブのカウントを取得する方法 | aqua create(アクアクリエイト)
「MixItUp」でサムネイルのソートを実装
MixItUp.jsを使用し、ページのカテゴリのソート機能を実装しました。上部のタブを切り替えるとアニメーションしながら並び替えていきます。
HTML
<ul id="sort" class="clearfix">
<li class="filter" data-filter="all"><a href="javascript:void(0)">ALL</a></li>
<li class="filter" data-filter=".blog"><a href="javascript:void(0)">BLOG</a></li>
<li class="filter" data-filter=".lp"><a href="javascript:void(0)">LP</a></li>
<li class="filter" data-filter=".css"><a href="javascript:void(0)">CSS</a></li>
</ul>
<div id="workList" class="clearfix">
<dl id="list1" class="mix lp">
<dt><a href="#" target="_blank"><img src="img/work1.png" alt="タイトル"></a></dt>
<dd><a href="#" target="_blank">タイトル</a></dd>
</dl>
<dl id="list2" class="mix blog">
<dt><a href="#" target="_blank"><img src="img/work2.png" alt="タイトル"></a></dt>
<dd><a href="#" target="_blank">タイトル</a></dd>
</dl>
<dl id="list3" class="mix css">
<dt><a href="#" target="_blank"><img src="img/work3.png" alt="タイトル"></a></dt>
<dd><a href="#" target="_blank">タイトル</a></dd>
</dl>
<!-- / #workList .clearfix --></div>
CSS
/* Work */
#contents #work #workList dl {
overflow:hidden;
position:relative;
float:left;
width:33.333%;
margin-bottom:5%;
}
#contents #work #workList dt img {
width:90%;
display:block;
margin:0 auto;
}
#contents #work #workList dd a {
position:absolute;
bottom:-100px;
left:0;
display:block;
width:92%;
padding:4%;
color:#fff;
line-height:1.5;
text-shadow:1px 1px 0 rgba(0,0,0,0.3);
background:rgba(0,0,0,0.5);
filter: progid:DXImageTransform.Microsoft.Gradient(GradientType=0,StartColorStr=#aa000000,EndColorStr=#aa000000);
}
#contents #work #workList dl:hover a {
bottom:0;
}
/* ソート機能 */
#contents #work #sort {
margin-bottom:2em;
}
#contents #work #sort li {
position:relative;
float:left;
width:25%;
}
#contents #work #sort li.active:before {
content:"";
position:absolute;
bottom:-10px;
left:50%;
margin:0 0 0 -10px;
width: 0;
height: 0;
border-style: solid;
border-width: 10px 10px 0 10px;
border-color: #634a32 transparent transparent transparent;
}
#contents #work #sort li.active:hover:before {
opacity:0.5;
-ms-filter: "alpha( opacity=50 )";
filter: alpha( opacity=50 );
}
#contents #work #sort li a {
display:block;
padding:1em 1em 0.8em;
text-align:center;
color:#fff;
border-left:1px solid rgba(255,255,255,0.2);
border-right:1px solid rgba(0,0,0,0.3);
text-shadow:1px 1px 0 rgba(0,0,0,0.2);
background:#634a32 url(../img/noise.png);
}
#contents #work #sort li a:hover {
opacity:0.5;
-ms-filter: "alpha( opacity=50 )";
filter: alpha( opacity=50 );
text-shadow:0 0 5px #fff;
}
#contents #work dl.mix{
display:none;
}
CSSで.mixを「display:none;」にしないと正しく動作しません。従ってJavascriptを無効にするとサムネイルが表示されなくなります。
jQuery
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script src="js/jquery.mixitup.min.js"></script>
<script>
$(function(){
$('#workList').mixItUp();
});
</script>
jQuery本体と「jquery.mixitup.min.js」を読み込み、ソートしたいIDを上記のように記述します。ファイルは公式ページの「MixItUp」からダウンロードします。
この動作は以下のページを参考にしました。他にも様々なオプションが用意されているみたいなので試してみたいと思います。
ASCII.jp:要素をアニメーションでカッコよく並び替えるMixItUp|こうめの“これから使える”jQueryプラグイン
まとめ
とりあえず形になったので公開しておりますが、制作物の詳しい情報が無かったりとポートフォリオとしては未完成です。
これから少しずつアップデートしていき、オシャレなページを完成させていきたいです。