【CSS】ネガティブマージンを使ってギャラリーページを作る
ネガティブマージンを使用することでHTML構造を変えずにレイアウトをすることが可能になります。
今回はネガティブマージンを使ってシンプルなギャラリーページを作成します。結構有名なものなのでCSS中級者向けです。
※本ページは広告・アフィリエイトプログラムにより収益を得ています。
- 目次で流し読みする ・*・:≡( ε:)
ネガティブマージンとは
ネガティブマージンとはマイナスの値のマージンのことで、以下のようなものです。
#negative {
margin-top:-100px;
}
このように指定することで、現在の位置から100px上に要素が移動します。
使用例
当ブログでも使用しているメインカラムいっぱいに広がる見出しもネガティブマージンを使用して作られています。
見出しサンプル
本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。
本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。
本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。
<article>
<h2>見出しサンプル</h2>
<p>本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。</p>
<p>本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。</p>
<p>本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。本文サンプル。</p>
</article>
article {
padding:20px;
font-family:"ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "メイリオ", Meiryo, Osaka, "MS Pゴシック", "MS PGothic", sans-serif;
line-height:1.5;
}
/* 見出し */
article h2 {
/* IE6ハック */
position:relative;
zoom:1;
margin:40px -20px 20px;
padding:10px 20px;
font-size:130%;
background:#f5f5f5;
border-top:3px solid #ffc045;
border-bottom:1px solid #ccc;
text-shadow:1px 1px 0 rgba(255, 255, 255, 1);
}
/* 見出しアイコン */
@import url(http://weloveiconfonts.com/api/?family=fontawesome);
article h2 :before {
content:"f075";
margin-right:10px;
color:#ffc045;
font-weight:normal;
font-family: 'fontawesome';
}
ポイントとなるのはCSSのハイライトされている部分です。<article>に「padding:20px;」で内側に余白を作り、<h2>の「margin:40px -20px 20px;」で左右の余白を打ち消しています。
このままだとカラムの端に文字がくっついて読みづらいので、<h2>の「padding:10px 20px;」で見出しの内側に余白を作って文字の位置を揃えています。
10・11行目の「position:relative;」と「zoom:1;」はIE向けのバグ対策です。これを指定しないとネガティブマージンが反映されなかったり、はみ出る部分が切れてしまったりします。
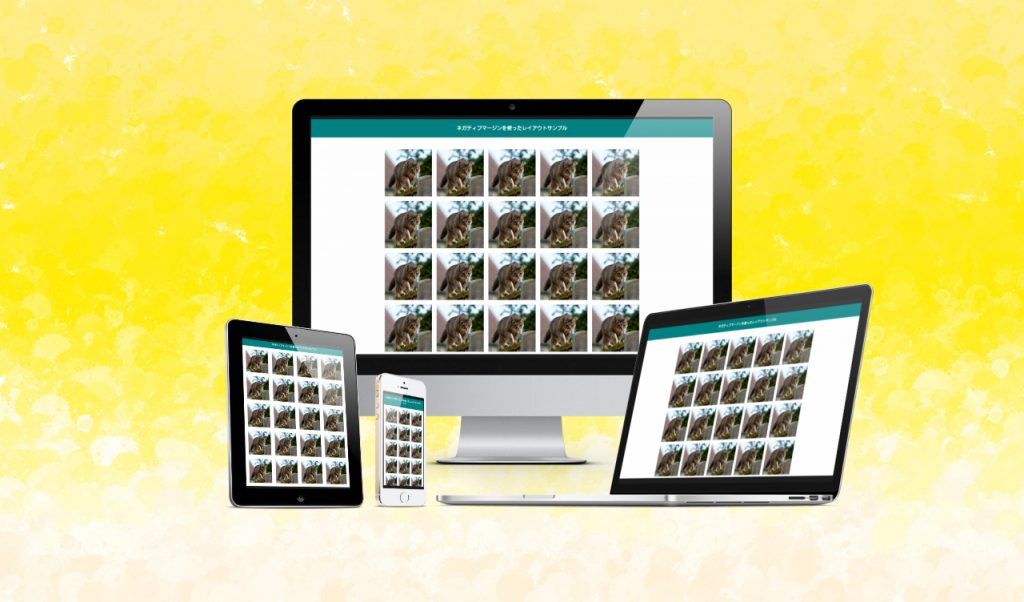
これを応用して画像ギャラリーを作る
<div id="contents">
<ul class="clearfix">
<li><img src="http://lorempixel.com/150/150/cats"></li>
<li><img src="http://lorempixel.com/150/150/cats"></li>
<li><img src="http://lorempixel.com/150/150/cats"></li>
<li><img src="http://lorempixel.com/150/150/cats"></li>
<li><img src="http://lorempixel.com/150/150/cats"></li>
<li><img src="http://lorempixel.com/150/150/cats"></li>
<li><img src="http://lorempixel.com/150/150/cats"></li>
<li><img src="http://lorempixel.com/150/150/cats"></li>
<li><img src="http://lorempixel.com/150/150/cats"></li>
<li><img src="http://lorempixel.com/150/150/cats"></li>
<li><img src="http://lorempixel.com/150/150/cats"></li>
<li><img src="http://lorempixel.com/150/150/cats"></li>
<li><img src="http://lorempixel.com/150/150/cats"></li>
<li><img src="http://lorempixel.com/150/150/cats"></li>
<li><img src="http://lorempixel.com/150/150/cats"></li>
<li><img src="http://lorempixel.com/150/150/cats"></li>
<li><img src="http://lorempixel.com/150/150/cats"></li>
<li><img src="http://lorempixel.com/150/150/cats"></li>
<li><img src="http://lorempixel.com/150/150/cats"></li>
<li><img src="http://lorempixel.com/150/150/cats"></li>
</ul>
</div>
* {
margin:0;
padding:0;
}
/* clearfix */
.clearfix:after {
content: ".";
display: block;
height: 0;
font-size:0;
clear: both;
visibility:hidden;
}
.clearfix {
display: inline-block;
}
/* Hides from IE Mac */
* html .clearfix {height: 1%;}
.clearfix{display:block;}
/* End Hack */
/* =====================
ギャラリー
======================= */
#contents {
width:94%;
max-width:810px;
margin:3% auto;
}
ul {
margin:0 -15px -15px 0;
/* IE6ハック */
position:relative;
_zoom:1;
}
li {
float:left;
width:150px;
height:150px;
margin:0 15px 15px 0;
}
/* =====================
タブレット向け
======================= */
@media screen and (min-width: 480px) and (max-width: 960px) {
ul {
margin:0;
}
li {
width:22%;
height:auto;
margin:0 4% 4% 0;
}
li:nth-child(4n) {
margin-right:0;
}
li img {
width:100%;
height:auto;
}
/* タブレット向けここまで*/ }
/* =====================
スマホ向け
======================= */
@media screen and (max-width: 479px) {
#contents {
width:90%;
margin:5% auto;
}
ul {
margin:0;
}
li {
width:30%;
height:auto;
margin:0 5% 5% 0;
}
li:nth-child(3n) {
margin-right:0;
}
li img {
width:100%;
height:auto;
}
/* スマホ向けここまで */ }
liに指定した「margin:0 15px 15px 0;」を親要素であるulの「margin:0 -15px -15px 0;」で打ち消ししています。こうすることで右端のマージンが打ち消されて横並びの要素が幅100%丁度になります。
タブレットやスマートフォンでは幅やマージンを可変にするため%で指定しています。可変する値は要素の幅によって変わってくるので、ulとliの数値を同じにすることが難しくなってしまいます。
そこで、CSS3の「:nth-child()」を使ってliが○の倍数になったら右マージンを消す。という風にしました。
最後に
デザインのためにhtml構造を出来るだけ変えたくない。プログラムで出力しているためclassなどを付けることが出来ないと困っている方にはうってつけの方法だと思います。
私はネガティブなので積極的に使っていきたいです(?)