ブログデザインを良くするにはブロガー同士で評価し合うのが一番だと思う
- ライター:鹿
みなさまゴールデンウィークも後半に差し掛かりましたが、いかがお過ごしでしょうか?
私は連休でも特に予定がなく、一人で黙々とブログデザインのカスタマイズを行っていました。友達も予定も少ないので誰か誘って下さい。。
今回はブログデザインについて自分なりに考えてみました。
当ブログのデザイン
このブログのデザインはレスポンシブデザインで作成しており、PC向け、タブレット向け、スマホ向けの3パターンでレイアウトが切り替わるように設定しております。
PCレイアウト
タブレットレイアウト
スマホレイアウト
改善したところ
ブログで改善したところはいくつかあります。
01.タッチデバイスで閲覧時の操作性を向上
当ブログはPCよりもタブレットやスマホで閲覧する人が比較的多いので、タブレットやスマホのようなタッチデバイスでも快適にブログを読めるように改善いたしました。
一番気にしていることは「ボタンの押しやすさ」です。
全部のリンクを実際にスマートフォンやタブレットでタップしてみて、適度な大きさや余白があり押しやすいか、文字のサイズは読みやすいかを意識してレイアウトしております。
余白については出来るだけ均等に余白を取るようにし、要素をブロックごとに区切り、フラットデザインのコンセプトである「情報を整理する」ことを重要視しております。
02.タブレットで閲覧時にサイドバーを2カラムに変更
こちらは試験的に導入しているのですが、タブレットから閲覧した時にサイドバーを1カラムから2カラムに変更いたしました。
以前はスマホレイアウトと同様にタブレットでも1カラムで表示しておりました。サイドバーを2カラムにすることで情報を一覧することができ、より使いやすくなるのではないかと考えて実装してみました。
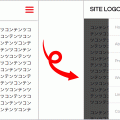
03.スマートフォンで閲覧時にページ内リンク追加
スマートフォンから閲覧しているときは1カラムのレイアウトになり、どうしても縦に長くなってしまいます。
そこで、スマホから閲覧しているときのみ、サイドバーへスクロールできるページ内リンクを上部に設置いたしました。
右上の虫眼鏡のアイコンをタップすることでボタンと検索フォームがスライドしてきます。この「カテゴリ別・月別で検索」ボタンを押すと、サイドバーのカテゴリ一覧のところまでジャンプします。
ブログデザインはブロガー同士でデザインを評価すべき
やっと本題に入れました。
ここまで読みやすく〜だの余白を〜だのデザインについて語ってきましたが、私自身デザイン経験が少ないので「これが正解!」と断言することが出来ません。メインはコーダーなのでデザインはどちらかというと苦手です。
それでも色々なWordPressのテーマをチェックしてきて、こうしたら読みやすいということを自分なりに勉強してきました。ただそれも「自分が読みやすいレイアウト」でしかありません。
デザインを勉強するには「人の意見を聞くこと」が大事だと思います。こんな時には色々なブログを見てきているブロガーさんにデザインを評価してもらうことで、よりよいデザインになるのではないかと思いました。
私はRSSリーダーを使って様々なブログを閲覧してきて、「このブログ、こうしたらもっと使いやすくなりそうだな…」と思うことが何度かありました。しかし私はまだまだひよっこなので人様のブログに意見をすることが出来ませんでした。
自分だけそう思っているかもしれないし、見てる人のほとんどがそう思っているかもしれません。そこに気がつくにはユーザーに意見を出してもらうか、ブログの運営者が自分で分析して改善してみて反応を見るしかないと思います。
まとめ
ブロガー同士で話し合える機会があればそういった話をしてみたいなと考えてます。ぼっちなので誰か誘ってください。