HTMLとCSSで東京2020年オリンピック+パラリンピックエンブレムを作った
- ライター:鹿
Warning: Undefined variable $echo in /home/tokumewi/creatorclip.info/public_html/wp-content/themes/material2016/functions/_postOption.php on line 415
Warning: Undefined variable $echo in /home/tokumewi/creatorclip.info/public_html/wp-content/themes/material2016/functions/_postOption.php on line 415
2020年の東京オリンピックエンブレムが最終候補の4作品の中から市松模様の「作品A」に決定したと聞いたので、早速HTMLとCSSで再現してみました。
- 目次で流し読みする ・*・:≡( ε:)
デモ・ダウンロード
まずはデモをご覧ください。別ページで開く場合、下のデモやダウンロードからも見ることが可能です。
画像を一切使わずにCSSの擬似要素:before:afterとbox-shadowを多用して作っています。スマホは考慮していないので横幅が狭いスマホだと見きれてしまうかも。
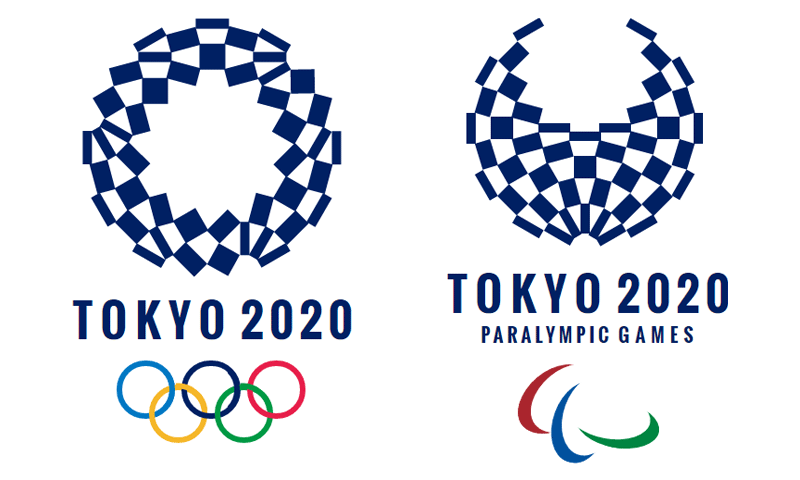
参考までに本物のエンブレムはこっち。細かいところを見るとフォントが違ったり微妙に配置が異なっていますが、HTMLとCSSだけでほぼ同じような物が作れます。
新エンブレムのある法則
エンブレムは正方形と長方形の3パーツで出来ています。分かりやすいように色分けするとこのようになり、ある一定の法則で並んでいるように見えます。
オリンピックは3パーツを組み合わせてできた物を円形に合わせたもの、パラリンピックは外側から内側になるにつれてパーツが大きくなっています。
エンブレム、うちの教授が分析しとった。大きな24角形とその対角線から出来る12角形。それぞれの長方形はその12角形の頂点をお結んだもの。だと。見つけ出すのに3時間かかったって。 pic.twitter.com/K5RMV5vSlS
— ibuki (@ibuki7) April 26, 2016
ソースコード
本当はもっと上のコメントのように計算的にやってみたかったのですが、地道にpositionで1つずつ■を配置しています。なるべく同じ形・角度のやつはbox-shadowを使ってコピーを作っているのですが、それでもだいぶ長くなってしまいました。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>CSS Only TOKYO 2020 Olympic & Paralympic Games Emblem</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Oswald:400,700">
</head>
<body>
<div id="tokyoOlympic2020">
<div id="block01" class="parts">
<div class="bar1"></div>
<div class="bar2"></div>
<div class="bar3"></div>
<div class="bar4"></div>
<!-- /#block01.parts --></div>
<div id="block02" class="parts">
<div class="bar1"></div>
<div class="bar2"></div>
<div class="bar3"></div>
<div class="bar4"></div>
<!-- /#block02.parts --></div>
<div id="block03" class="parts">
<div class="bar1"></div>
<div class="bar2"></div>
<div class="bar3"></div>
<div class="bar4"></div>
<!-- /#block03.parts --></div>
<div class="title">
<span class="tokyo">TOKYO</span>
<span class="year">2020</span>
<!-- /.title --></div>
<div id="rings">
<div class="ring1"></div>
<div class="ring2"></div>
<div class="ring3"></div>
<div class="ring4"></div>
<div class="ring5"></div>
<!-- /#rings --></div>
<!-- /#tokyoOlympic2016 --></div>
<div id="tokyoParalympic2020">
<div class="parts">
<div class="bar1"></div>
<div class="bar2"></div>
<div class="bar3"></div>
<div class="bar4"></div>
<div class="bar5"></div>
<div class="bar6"></div>
<div class="bar7"></div>
<div class="bar8"></div>
<div class="bar9"></div>
<div class="bar10"></div>
<div class="bar11"></div>
<div class="bar12"></div>
<!-- /#block01.parts --></div>
<div class="title">
<span class="tokyo">TOKYO</span>
<span class="year">2020</span>
<!-- /.title --></div>
<div class="sub-title">
<span class="paralympic">PARALYMPIC</span>
<span class="games">GAMES</span>
<!-- /.sub-title --></div>
<div class="symbols">
<div class="symbol_red symbol"></div>
<div class="symbol_blue symbol"></div>
<div class="symbol_green symbol"></div>
<!-- /.symbols --></div>
<!-- /#tokyoParalympic2020 --></div>
</body>
</html>
CSS
body {
font-family: 'Oswald', sans-serif;
}
/* Title */
.title, .sub-title {
color: #002063;
font-weight: bold;
}
.title span:nth-child(1), .sub-title span:nth-child(1) {
margin-right: -2px;
}
.title span:nth-child(2), .sub-title span:nth-child(2) {
letter-spacing: 6px;
}
.title {
padding: 310px 0 0 20px;
font-size: 48px;
}
.title span:nth-child(1) {
letter-spacing: 9px;
}
.sub-title {
margin: 10px 0 0 15px;
font-size: 20px;
letter-spacing: 4px;
text-align: center;
}
/* TOKYO Olympic 2020 Emblem */
#tokyoOlympic2020 {
position: relative;
width: 340px;
height: 480px;
margin: 30px auto;
}
#tokyoOlympic2020 #block01 {
position: absolute;
top: 126px;
left: 50px;
}
#tokyoOlympic2020 #block02 {
position: absolute;
top: 173px;
left: 190px;
-webkit-transform: rotate(240deg);
-ms-transform: rotate(240deg);
transform: rotate(240deg);
-webkit-transform-origin: right bottom;
-ms-transform-origin: right bottom;
transform-origin: right bottom;
}
#tokyoOlympic2020 #block03 {
position: absolute;
top: 56px;
left: 249px;
-webkit-transform: rotate(120deg);
-ms-transform: rotate(120deg);
transform: rotate(120deg);
-webkit-transform-origin: left top;
-ms-transform-origin: left top;
transform-origin: left top;
}
#tokyoOlympic2020 .bar1 {
position: relative;
width: 36px;
height: 11px;
background-color: #002063;
-webkit-transform: rotate(60deg);
-ms-transform: rotate(60deg);
transform: rotate(60deg);
-webkit-transform-origin: left top;
-ms-transform-origin: left top;
transform-origin: left top;
top: -1px;
left: -1px;
box-shadow: 62px 36px 0 #002063, 124px 0 0 #002063;
}
#tokyoOlympic2020 .bar1:before, #tokyoOlympic2020 .bar1:after {
content: "";
position: absolute;
top: 0;
left: 0;
display: block;
width: 36px;
height: 10px;
background-color: #002063;
-webkit-transform-origin: left top;
-ms-transform-origin: left top;
transform-origin: left top;
}
#tokyoOlympic2020 .bar1:before {
left: 0;
top: 10px;
-webkit-transform: rotate(30deg);
-ms-transform: rotate(30deg);
transform: rotate(30deg);
}
#tokyoOlympic2020 .bar1:after {
top: -8px;
left: -5px;
-webkit-transform: rotate(-30deg);
-ms-transform: rotate(-30deg);
transform: rotate(-30deg);
box-shadow: 98px 99px 0 #002063;
}
#tokyoOlympic2020 .bar2 {
position: relative;
}
#tokyoOlympic2020 .bar2:before, #tokyoOlympic2020 .bar2:after {
content: "";
position: absolute;
display: block;
background-color: #002063;
-webkit-transform-origin: left top;
-ms-transform-origin: left top;
transform-origin: left top;
}
#tokyoOlympic2020 .bar2:before {
top: 24px;
left: 7px;
width: 33px;
height: 20px;
-webkit-transform: rotate(75deg);
-ms-transform: rotate(75deg);
transform: rotate(75deg);
box-shadow: 51px -52px 0 #002063;
}
#tokyoOlympic2020 .bar2:after {
top: 5px;
left: 30px;
width: 33px;
height: 20px;
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
box-shadow: 51px 52px 0 #002063, 120px 33px 0 #002063;
}
#tokyoOlympic2020 .bar3 {
position: relative;
top: 41px;
left: 39px;
width: 28px;
height: 28px;
background-color: #002063;
-webkit-transform: rotate(60deg);
-ms-transform: rotate(60deg);
transform: rotate(60deg);
-webkit-transform-origin: left top;
-ms-transform-origin: left top;
transform-origin: left top;
box-shadow: 62px -37px 0 #002063;
}
#tokyoOlympic2020 .bar4 {
position: relative;
}
#tokyoOlympic2020 .bar4:before, #tokyoOlympic2020 .bar4:after {
content: "";
position: absolute;
display: block;
background-color: #002063;
-webkit-transform-origin: left top;
-ms-transform-origin: left top;
transform-origin: left top;
}
#tokyoOlympic2020 .bar4:before {
top: 64px;
left: 151px;
width: 32px;
height: 20px;
-webkit-transform: rotate(135deg);
-ms-transform: rotate(135deg);
transform: rotate(135deg);
}
#tokyoOlympic2020 .bar4:after {
top: 99px;
left: 150px;
width: 26px;
height: 26px;
-webkit-transform: rotate(119deg);
-ms-transform: rotate(119deg);
transform: rotate(119deg);
}
/* Olympic Ring */
#rings {
position: relative;
margin: 20px auto;
width: 205px;
}
#rings div, #rings div:before {
position: absolute;
width: 3.2em;
height: 3.2em;
border-width: 0.4em;
border-style: solid;
border-radius: 3.2em;
}
#rings div:nth-child(1) {
top: 0em;
left: 0em;
z-index: 5;
border-color: #0079C3;
}
#rings div:nth-child(2) {
top: 1.6em;
left: 2.2em;
z-index: 10;
border-color: #F5B629;
}
#rings div:nth-child(2):before {
content: ' ';
top: -2em;
left: -2.6em;
z-index: 16;
border-color: transparent #0079C3 transparent transparent;
}
#rings div:nth-child(3) {
top: 0em;
left: 4.4em;
z-index: 15;
border-color: #000;
}
#rings div:nth-child(3):before {
content: ' ';
top: 1.2em;
left: -2.6em;
z-index: 21;
border-color: #F5B629 transparent transparent transparent;
-webkit-transform: rotate(40deg);
-ms-transform: rotate(40deg);
transform: rotate(40deg);
}
#rings div:nth-child(4) {
top: 1.6em;
left: 6.6em;
z-index: 20;
border-color: #009945;
}
#rings div:nth-child(4):before {
content: ' ';
top: -2em;
left: -2.6em;
z-index: 26;
border-color: transparent #000 transparent transparent;
}
#rings div:nth-child(5) {
top: 0em;
left: 8.8em;
z-index: 25;
border-color: #E71F4A;
}
#rings div:nth-child(5):before {
content: ' ';
top: 1.2em;
left: -2.6em;
z-index: 31;
border-color: #009945 transparent transparent transparent;
-webkit-transform: rotate(40deg);
-ms-transform: rotate(40deg);
transform: rotate(40deg);
}
/* Tokyo Paralympic Games 2020 Emblem */
#tokyoParalympic2020 {
position: relative;
width: 330px;
height: 400px;
margin: 0 auto 60px;
}
#tokyoParalympic2020 .parts {
position: relative;
left: 10px;
}
#tokyoParalympic2020 .bar1 {
position: absolute;
top: 238px;
left: 152px;
width: 10px;
height: 32px;
background-color: #002063;
}
#tokyoParalympic2020 .bar1:before, #tokyoParalympic2020 .bar1:after {
content: "";
position: absolute;
display: block;
width: 10px;
height: 33px;
-webkit-transform-origin: left top;
-ms-transform-origin: left top;
transform-origin: left top;
background-color: #002063;
}
#tokyoParalympic2020 .bar1:before {
top: 9px;
left: -24px;
-webkit-transform: rotate(-30deg);
-ms-transform: rotate(-30deg);
transform: rotate(-30deg);
}
#tokyoParalympic2020 .bar1:after {
top: 5px;
left: 25px;
-webkit-transform: rotate(30deg);
-ms-transform: rotate(30deg);
transform: rotate(30deg);
}
#tokyoParalympic2020 .bar2 {
position: absolute;
}
#tokyoParalympic2020 .bar2:before, #tokyoParalympic2020 .bar2:after {
content: "";
position: absolute;
display: block;
width: 10px;
height: 32px;
background-color: #002063;
-webkit-transform-origin: left top;
-ms-transform-origin: left top;
transform-origin: left top;
}
#tokyoParalympic2020 .bar2:before {
top: 267px;
left: 113px;
-webkit-transform: rotate(-60deg);
-ms-transform: rotate(-60deg);
transform: rotate(-60deg);
}
#tokyoParalympic2020 .bar2:after {
top: 259px;
left: 196px;
-webkit-transform: rotate(60deg);
-ms-transform: rotate(60deg);
transform: rotate(60deg);
}
#tokyoParalympic2020 .bar3 {
position: relative;
}
#tokyoParalympic2020 .bar3:before, #tokyoParalympic2020 .bar3:after {
content: "";
position: absolute;
display: block;
width: 33px;
height: 10px;
-webkit-transform-origin: left top;
-ms-transform-origin: left top;
transform-origin: left top;
background-color: #002063;
box-shadow: 0px -243px 0 #002063;
}
#tokyoParalympic2020 .bar3:before {
top: 250px;
left: 84px;
-webkit-transform: rotate(30deg);
-ms-transform: rotate(30deg);
transform: rotate(30deg);
}
#tokyoParalympic2020 .bar3:after {
top: 266px;
left: 201px;
-webkit-transform: rotate(-30deg);
-ms-transform: rotate(-30deg);
transform: rotate(-30deg);
}
#tokyoParalympic2020 .bar4 {
position: absolute;
top: 141px;
left: 30px;
width: 10px;
height: 33px;
background-color: #002063;
box-shadow: 243px 0 0 #002063;
}
#tokyoParalympic2020 .bar4:before, #tokyoParalympic2020 .bar4:after {
content: "";
position: absolute;
display: block;
width: 10px;
height: 32px;
background-color: #002063;
-webkit-transform-origin: left top;
-ms-transform-origin: left top;
transform-origin: left top;
box-shadow: 243px 0 0 #002063;
}
#tokyoParalympic2020 .bar4:before {
top: -61px;
left: 25px;
-webkit-transform: rotate(30deg);
-ms-transform: rotate(30deg);
transform: rotate(30deg);
}
#tokyoParalympic2020 .bar4:after {
top: 66px;
left: 9px;
-webkit-transform: rotate(-30deg);
-ms-transform: rotate(-30deg);
transform: rotate(-30deg);
}
#tokyoParalympic2020 .bar5 {
position: relative;
}
#tokyoParalympic2020 .bar5:before, #tokyoParalympic2020 .bar5:after {
content: "";
position: absolute;
display: block;
background-color: #002063;
-webkit-transform-origin: left top;
-ms-transform-origin: left top;
transform-origin: left top;
width: 18px;
height: 29px;
}
#tokyoParalympic2020 .bar5:before {
top: 239px;
left: 96px;
-webkit-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
transform: rotate(-45deg);
}
#tokyoParalympic2020 .bar5:after {
top: 227px;
left: 205px;
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
}
#tokyoParalympic2020 .bar6 {
position: relative;
}
#tokyoParalympic2020 .bar6:before, #tokyoParalympic2020 .bar6:after {
content: "";
position: absolute;
top: 0px;
left: 0px;
display: block;
background-color: #002063;
-webkit-transform-origin: left top;
-ms-transform-origin: left top;
transform-origin: left top;
width: 18px;
height: 29px;
}
#tokyoParalympic2020 .bar6:before {
top: 215px;
left: 128px;
-webkit-transform: rotate(-15deg);
-ms-transform: rotate(-15deg);
transform: rotate(-15deg);
}
#tokyoParalympic2020 .bar6:after {
top: 210px;
left: 168px;
-webkit-transform: rotate(15deg);
-ms-transform: rotate(15deg);
transform: rotate(15deg);
}
#tokyoParalympic2020 .bar7 {
position: relative;
}
#tokyoParalympic2020 .bar7:before, #tokyoParalympic2020 .bar7:after {
content: "";
position: absolute;
display: block;
width: 18px;
height: 29px;
background-color: #002063;
-webkit-transform-origin: left top;
-ms-transform-origin: left top;
transform-origin: left top;
}
#tokyoParalympic2020 .bar7:before {
top: 230px;
left: 63px;
-webkit-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
transform: rotate(-45deg);
box-shadow: 217px 0 0 #002063;
}
#tokyoParalympic2020 .bar7:after {
top: 218px;
left: 238px;
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
box-shadow: -217px 0 0 #002063;
}
#tokyoParalympic2020 .bar8 {
position: relative;
}
#tokyoParalympic2020 .bar8:before, #tokyoParalympic2020 .bar8:after {
content: "";
position: absolute;
display: block;
width: 17px;
height: 29px;
background-color: #002063;
-webkit-transform-origin: left top;
-ms-transform-origin: left top;
transform-origin: left top;
}
#tokyoParalympic2020 .bar8:before {
top: 174px;
left: 39px;
-webkit-transform: rotate(-17deg);
-ms-transform: rotate(-17deg);
transform: rotate(-17deg);
box-shadow: 218px 8px 0 #002063;
}
#tokyoParalympic2020 .bar8:after {
top: 169px;
left: 258px;
-webkit-transform: rotate(17deg);
-ms-transform: rotate(17deg);
transform: rotate(17deg);
box-shadow: -218px 8px 0 #002063;
}
#tokyoParalympic2020 .bar9 {
position: absolute;
top: 187px;
left: 145px;
width: 24px;
height: 24px;
background-color: #002063;
box-shadow: -89px -42px 0 #002063, 89px -42px 0 #002063;
}
#tokyoParalympic2020 .bar9:before, #tokyoParalympic2020 .bar9:after {
content: "";
position: absolute;
display: block;
width: 24px;
height: 24px;
background-color: #002063;
-webkit-transform-origin: left top;
-ms-transform-origin: left top;
transform-origin: left top;
}
#tokyoParalympic2020 .bar9:before {
top: 19px;
left: -49px;
-webkit-transform: rotate(-30deg);
-ms-transform: rotate(-30deg);
transform: rotate(-30deg);
}
#tokyoParalympic2020 .bar9:after {
top: 7px;
left: 52px;
-webkit-transform: rotate(30deg);
-ms-transform: rotate(30deg);
transform: rotate(30deg);
}
#tokyoParalympic2020 .bar10 {
position: relative;
}
#tokyoParalympic2020 .bar10:before, #tokyoParalympic2020 .bar10:after {
content: "";
position: absolute;
display: block;
width: 24px;
height: 24px;
background-color: #002063;
-webkit-transform-origin: left top;
-ms-transform-origin: left top;
transform-origin: left top;
}
#tokyoParalympic2020 .bar10:before {
top: 197px;
left: 63px;
-webkit-transform: rotate(-30deg);
-ms-transform: rotate(-30deg);
transform: rotate(-30deg);
box-shadow: 178px 0 0 #002063;
}
#tokyoParalympic2020 .bar10:after {
top: 186px;
left: 229px;
-webkit-transform: rotate(30deg);
-ms-transform: rotate(30deg);
transform: rotate(30deg);
box-shadow: -178px 0 0 #002063;
}
#tokyoParalympic2020 .bar11 {
position: relative;
}
#tokyoParalympic2020 .bar11:before, #tokyoParalympic2020 .bar11:after {
content: "";
position: absolute;
display: block;
width: 30px;
height: 18px;
background-color: #002063;
-webkit-transform-origin: left top;
-ms-transform-origin: left top;
transform-origin: left top;
}
#tokyoParalympic2020 .bar11:before {
top: 178px;
left: 111px;
-webkit-transform: rotate(-15deg);
-ms-transform: rotate(-15deg);
transform: rotate(-15deg);
box-shadow: 98px -17px 0 #002063, -29px -17px 0 #002063;
}
#tokyoParalympic2020 .bar11:after {
top: 170px;
left: 172px;
-webkit-transform: rotate(15deg);
-ms-transform: rotate(15deg);
transform: rotate(15deg);
box-shadow: -97px -17px 0 #002063, 30px -18px 0 #002063;
}
#tokyoParalympic2020 .bar12 {
position: absolute;
top: 161px;
left: 140px;
width: 34px;
height: 10px;
background-color: #002063;
box-shadow: -33px -9px 0 #002063, 32px -9px 0 #002063;
}
#tokyoParalympic2020 .symbols {
position: relative;
width: 256px;
height: 150px;
margin: 0 auto;
}
#tokyoParalympic2020 .symbols .symbol:before {
content: "";
position: absolute;
top: -11px;
left: 8px;
display: block;
width: 100%;
height: 100%;
background-color: #fff;
border-radius: 50%;
z-index: 2;
}
#tokyoParalympic2020 .symbols .symbol_red {
position: absolute;
top: 7px;
left: 113px;
width: 60px;
height: 90px;
background-color: #AA272F;
border-radius: 50%;
-webkit-transform: rotate(50deg);
-ms-transform: rotate(50deg);
transform: rotate(50deg);
-webkit-transform-origin: left top;
-ms-transform-origin: left top;
transform-origin: left top;
}
#tokyoParalympic2020 .symbols .symbol_blue {
position: absolute;
top: 31px;
left: 113px;
width: 60px;
height: 90px;
background-color: #00549F;
border-radius: 50%;
-webkit-transform: rotate(20deg);
-ms-transform: rotate(20deg);
transform: rotate(20deg);
-webkit-transform-origin: left top;
-ms-transform-origin: left top;
transform-origin: left top;
}
#tokyoParalympic2020 .symbols .symbol_green {
position: absolute;
top: 103px;
left: 116px;
width: 50px;
height: 90px;
background-color: #008542;
border-radius: 50%;
-webkit-transform: rotate(-80deg);
-ms-transform: rotate(-80deg);
transform: rotate(-80deg);
-webkit-transform-origin: left top;
-ms-transform-origin: left top;
transform-origin: left top;
}
おまけ
ちゃっかり旧エンブレムも作っていたり…。こっちのほうがCSSで簡単に作れました。
See the Pen CSS TOKYO 2020 LOGO EMBLEM by tokumewi (@tokumewi) on CodePen.
あとはお遊びでCSSアニメーションを使った動きのあるコンテンツを作っていたりもします。
CSS3になってから動きのあるリッチなコンテンツが作れるようになって、コーディングが面白くなりましたね。