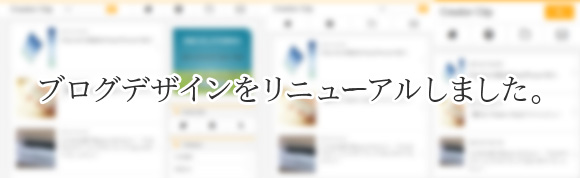
ブログデザインをリニューアルしました。
- ライター:鹿
Creator Clipのデザインをリニューアルしました。
目次
リニューアルのきっかけ
私がブログをリニューアルした一番のきっかけは、幾つかあります。
デザインのカスタマイズがやりにくくなった
人が作ったソースは読みづらく修正しづらい。どこにどのstyleが当てられているのか分かりにくく、何から何までfirebugなどで解析しながら修正しなければいけませんでした。
既存レイアウトをレスポンシブに
前回のデザインはWebデザインレシピ様よりWordpressテーマをお借りして、それを元にカスタマイズしていきました。
固定幅だったデザインをレスポンシブデザインへ変更し、自分が読みやすいデザインが作れたと思っていました。
レスポンシブデザインにすることで、1つのHTMLだけで済むので管理が楽チンだと思ってデザインしたのですが…
元々固定幅として設計していたデザインをレスポンシブデザインにしたことにより、CSSの上書きが増え、結果として「読み込みが遅いブログ」になってしまいました。
レイアウトに飽きてきた
ブログ始めてたった5か月で飽きたのかよwと言われそうですが、私はとても飽きっぽいです。
それに自身のブログを見ながらニヤニヤするようなやつなので他の人より見てる回数が異常に多いです。
元々新しいもの好きで、飽きっぽい性格なので、運用更新するようなことは苦手なタイプです。
WordPressをもっと勉強したい
今の私は「Wordpressを分かってるふり」の状態で、必要な機能があればプラグインで対応していました。
プラグインが干渉した時、なぜ動かなくなったのか自分で判断しなければならず、仕方なく機能を外さなければならなかったりすることがありました。
そこで今回はプラグインの数を見直し、自分で出来るところはfunction.phpに書いたりして使用するプラグインの数を個に減らしました。
1から作ることによりWordpressのテンプレートタグについて勉強することが出来ました。
まだ未実装の機能があるので、後々追加していこうと思ってます。
リニューアル後のデザイン
リニューアル後のデザインはこのようになりました!
画像をクリックするとページ全体のレイアウトが確認できます。
PCレイアウト
基本的なレイアウトは同じで、ヘッダーと、左にメインカラム、右にサイドバー、フッターという構成になりました。
タブレットレイアウト
サイドバーが下に来るようになり、1カラムに。
横1列で並んでいたヘッダーも、2段になりました。
サイドバーなどはこのように広がります。
余白をゆったり取ることで、以前より読みやすくなったかと思います。
スマートフォンレイアウト
スマートフォンのレイアウトも基本的にタブレットと同じような1カラムのレイアウトですが、ヘッダーの検索フォームが隠れ、ボタンで開閉するようなデザインになりました。
また、コンテンツの幅を100%にすることで、余白の取りすぎで一行当たりの文字数が少なくなってしまうことがありません。
タグクラウドや関連記事などはこのように表示されます。
こだわり
デザインした際のこだわりを紹介します。
英数字・アイコンはWeb Fontを使用
前回同様、英数字・アイコンをWeb Fontで表示することにより、画像よりも軽く、色や大きさなどを自由に変更することができます。
英数字のフォントは、Google FontsのRalewayを使用しました。
アイコンは、We Love Icon FontsのFont Awesomeと、Open Web Iconsを使用しております。
メニューやアイコン
CSS3対応ブラウザから閲覧すると、アイコンにカーソルを乗せると上に回転し、テキストが出てくるようにしました。
IE8で見るときちんと表示されるものの、CSS3に対応なので、カーソルをのせた瞬間に切り替わります。
IE7以下のブラウザについては、ie.cssでCSSを上書いて調整しております。
スマホでも読みやすい工夫
私はAndroidスマートフォンでこのブログを更新しています。PCは購入したいのですが、色々あってまだ購入できていません。このブログの立ち上げからリニューアル、プラグインの導入まで、すべてこのスマホ1台で行ってきました。
なので、スマホからの見た目を1番重要視しております。
ヘッダーにある検索フォームや、サイドバー部分のカテゴリ・アーカイブ・タグクラウドなどは、必要なときだけ出てくるようにしました。収納上手ですね。
jQueryはこういった簡単なものなら書けますが、応用的なものはまだまだ分からないです。。
今後の改善点
一旦完成としましたが、まだまだ改善するところはたくさんあります。
まずは、ロゴの部分。以前はTwitterのフォロワーの方に作って頂いたのですが、色合いが変わったため、ロゴの水色部分をどうしようか悩み中です。
そして、サイドバーの関連記事・新着記事の部分をタブ式に変更しようと思っています。
ナビゲーションにポートフォリオの項目も追加しているのにまだ準備中なので、サボらずに作っていかないと…。
本当にやることがたくさんあります。一度にやろうとすると時間が足りないので少しずつ進めていきます。
最後に
このデザインもいつまで持つかわかりませんが、自分の好きなようにカスタマイズしていこうと思います。せっかくお金払ってレンタルサーバーとドメインを取得したんだから、もっともっとWordpressについて勉強していきたいです。