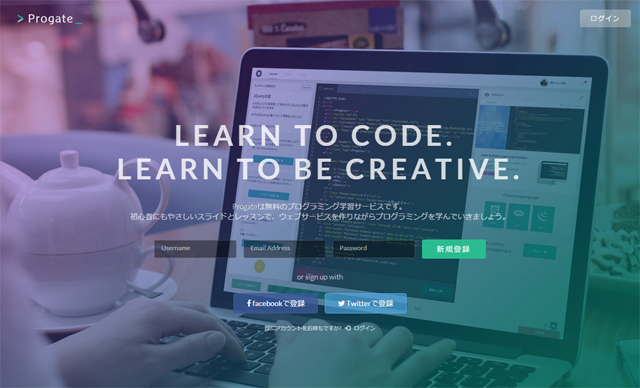
ブラウザ上でHTML/CSS・jQuery・PHPが勉強できるサービス「Progate」
最近やっとjQueryを自分で書くようになり、ブログリニューアルでマテリアルデザインのハンバーガーメニューを実装したりと少しずつですが使う機会が増えてきました。
もっと上達するために勉強したいのですが、がっつり時間を取ることも出来ません。そこで、ブラウザ上でコーディングやプログラミングが学べるサイト「Progate」を試してみました。
※本ページは広告・アフィリエイトプログラムにより収益を得ています。
ブラウザ上でコーディングやプログラミングが学べる
Progateはブラウザだけで「HTML/CSS」「jQuery」「PHP」が学べるウェブサービスです。Twitter・Facebookのアカウントで認証してログイン出来るので気軽に始められます。
ログインするとこのような画面になります。レベル1から徐々にステップアップしていく形式でモチベーションアップに繋がります。
まずはjQueryをやってみましょう。続きからを押すと途中で中断したところから再開できるようです。
スライド・実践・プレビューの3ステップ
Progateはスライドで見て、コードエディターで実践し、プレビューをして答え合わせをする3ステップで学習します。見て試して実行することでより理解が深まると思います。
まずはスライドで解説を見る
実際にコードを書く前には複数枚のスライドが出てきて、コードの意味や使い方を解説してくれます。スライドはどれも丁寧に作られており、初心者でも分かりやすいです。
エディターで実践
スライドで学習した後は、実際にコードを自分で入力して試してみます。左に問題文、中央にエディター、右にプレビュー画面があります。
スライドを見直したいときは、問題文の上にあるボタンを押せば見られます。コード入力画面にはコメントアウトで問題が書かれています。
プレビューして動作を確認
コードを書いたら右上のプレビュー画面で動作のチェックをします。jQueryやPHPの場合は Runボタンを押すと実行されます。HTML/CSSではリアルタイムプレビューに対応しており、コードを書けばすぐに結果として反映されます。
どうしても分からない時は、右下にあるヒントを見るを押すとヒントや答えを見ることが出来ます。このフローを繰り返していくことで少しずつ知識として身についていきます。
問題に正解するとレベルが上がって次のレッスンに進めます。
過去に正解したレッスンも後で振り返ることができ、忘れてしまっても繰り返し行うことで覚えられるようになるはずです!
まとめ
このサービスは新しいことに挑戦したいけど勉強する時間が無い…。という方におすすめです。自分のペースで少しずつレッスンをこなしていくことで自然と身について行くと思います。
項目ごとに分かれているので目標を立てやすくなっており、これなら続けられそうです。みなさんも一度試してみてはいかがでしょうか?