マテリアルデザインをWEBで再現できるコンポーネント「Material Design Lite」を試してみる
- ライター:鹿
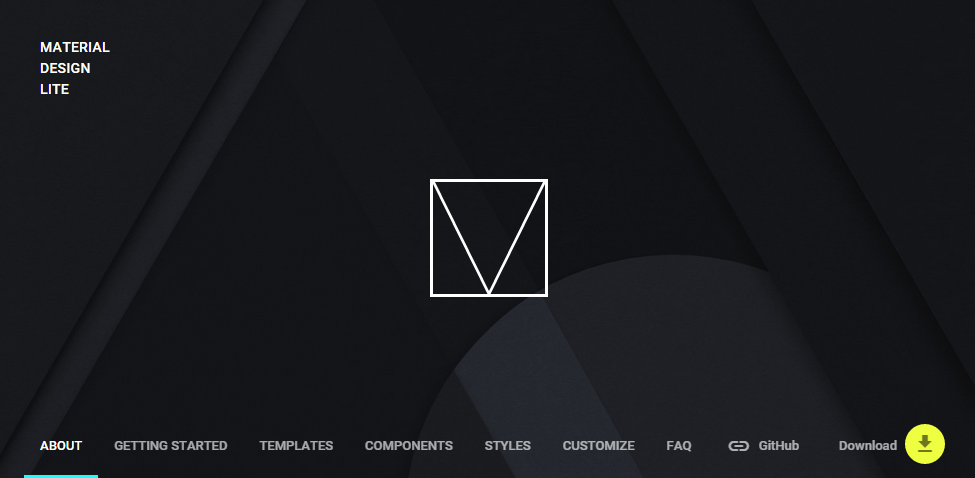
数日前にGoogleがマテリアルデザインをWEBで再現できるHTML/CSS/Javascriptコンポーネント「Material Design Lite」を公開しました。テンプレートやサンプルコードを利用してガイドラインに沿ったWEBサイトが作成できるようになります。
マテリアルデザインの作成キットをGoogle公式が発表
マテリアルデザインとはGoogleが2014年6月に発表した、Android5.0から使用されているデザインガイドライン。要素の重なりや階層を影や滑らかな動きで再現します。ユーザーが要素を選択した時に波打つ表現など、心地良いアニメーションがあらゆるところに実装されています。
このマテリアルデザインに惚れ込み、当サイトも俺流にパクってきた「待てリアルデザイン」ですが、これを利用すれば本物のマテリアルデザインに近づけます。
要素の形が境目なく変化していくアニメーションなどは実装が難しいため、公式でコンポーネントを用意してくれるのは有難いです。
ちなみにMaterial Design Liteの「Lite」はこんな意味があるそうな。
Material Design Liteの「Lite」には、依存性の少なさ、コードサイズの小ささ(27Kバイトに圧縮されている)、手軽にインストールして使えること、などの意味が込められているという。
引用元:Google、マテリアルデザインWebサイト作成キットを無償公開 – ITmedia Mobile
Material Design Liteの使い方
公式サイトからCSSとJSファイルをダウンロードして、読み込みたいHTMLファイルに指定します。ファイルのパスは適宜変更して下さい。
<link rel="stylesheet" href="css/material.min.css">
<script src="js/material.min.js"></script>
<link rel="stylesheet" href="//fonts.googleapis.com/icon?family=Material+Icons">
jQueryなどのようにCDN版もあります。これならファイルをダウンロードしなくても使えます。
<link rel="stylesheet" href="https://storage.googleapis.com/code.getmdl.io/1.0.0/material.indigo-pink.min.css">
<script src="https://storage.googleapis.com/code.getmdl.io/1.0.0/material.min.js"></script>
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
1行目のCSSファイルは「Material Design Lite」から自分で好きな色の組み合わせに変更可能です。
あとは使いたいコンポーネントをコンポーネント一覧から選ぶだけです。これだけでマテリアルデザインの動きが再現できます。
テンプレートサンプル
コンポーネントを活用して作られたテンプレートも用意されているので、すぐにそれっぽいデザインが使えます。それにしてもどれもカッコいいですね!
ブログスタイル
ランディングページ
ダッシュボード
テキストサイト
ブログ記事
コンポーネントサンプル
概要が分かったところで実際に試してみました。Google公式にサンプルが上がっているのですが、自分で触ってみないと構造が分からないので、1つずつ同じレイアウトを再現しました。
右上の を押すと別窓で表示されます。
目次
- グリッドレイアウト
- ナビゲーションレイアウト
- タブメニュー
- アイコンバッジ
- ボタン
- カード
- ローディングアニメーション
- メニュー
- スライダー
- トグルスイッチ
- テーブル
- テキストフィールド
- ツールチップ
グリッドレイアウト
See the Pen Material Design Grid Layout by tokumewi (@tokumewi) on CodePen.
ナビゲーションレイアウト
See the Pen Material Design Navigation Layout by tokumewi (@tokumewi) on CodePen.
See the Pen Material Design Navigation Layouts by tokumewi (@tokumewi) on CodePen.
タブメニュー
See the Pen Material Design Tab Menu by tokumewi (@tokumewi) on CodePen.
See the Pen Material Design Tab Menu by tokumewi (@tokumewi) on CodePen.
アイコンバッジ
See the Pen Material Design Badges by tokumewi (@tokumewi) on CodePen.
ボタン
See the Pen Material Design Buttons by tokumewi (@tokumewi) on CodePen.
カード
See the Pen Material Design Cards by tokumewi (@tokumewi) on CodePen.
ローディングアニメーション
See the Pen Material Design Loading Animation by tokumewi (@tokumewi) on CodePen.
メニュー
See the Pen Material Design Menus by tokumewi (@tokumewi) on CodePen.
スライダー
See the Pen Material Design Slider by tokumewi (@tokumewi) on CodePen.
トグルスイッチ
See the Pen Material Design Toggle Switch by tokumewi (@tokumewi) on CodePen.
テーブル
See the Pen Material Design Table by tokumewi (@tokumewi) on CodePen.
テキストフィールド
See the Pen Material Design Text Field by tokumewi (@tokumewi) on CodePen.
ツールチップ
See the Pen Material Design Tooltip by tokumewi (@tokumewi) on CodePen.
まとめ
配布されているコードをコピペするだけで、今風のレイアウトを作れるだなんてイイ時代になりましたね。今後、当サイトをリニューアルする際に活用できたらいいなーと思います。